【エンジニア必見】おすすめのweb制作の書籍4選(2022年最新)

(2022年2月更新)
・ 本は買ったけど学習法がわからず、ほとんど読んでいない
・ プログラミング書籍って多すぎて、どれを選べばよいのか分からない
・ 1冊が高いからそこまで沢山買いたくない
・ 現場に出てからも使える書籍が欲しい
この記事はそんな悩みがある方に向けて書いています。
プログラミングを学習する上で技術書って種類が多くどれがよいのか選べませんよね。
しかも値段も高いので、価値ある書籍を選ばないと損をしてしまいます。
そこで今回はTwitterでも大きな反響を頂いた、『web制作をする上で読むべき必読書3選』を図解も交えて、徹底解説していきます。
web制作を現場でやっていた中で、読んでよかった書籍をまとめました。今でも全て重宝してます。#駆け出しエンジニアと繋がりたい#プログラミング初心者 pic.twitter.com/ySiCg4I3HW
— KAZUNARI | AI×ビジネス役立ち情報 (@MacopeninSUTABA) May 5, 2021
現場でも重宝しているものに厳選して丁寧に解説します。
✔︎ 本日のテーマ
目次
現場エンジニアでも重宝してるおすすめのweb制作の書籍4選
✔︎ web制作の書籍3選
・① HTML & CSSとWebデザイン入門講座
・② CSS設計完全ガイド
・③ jQuery標準デザイン講座
・④ 仕事現場でサッと使える!デザイン教科書(書籍)
① HTML & CSSとWebデザイン入門講座
まず初めに紹介するのが、デザインの基礎からweb制作の実装までもが網羅されている、
『HTML & CSSとWebデザイン入門講座』。
入門書でありながらも、『ユーザーに取って使いやすいデザイン』を基に、デザインの基礎をはじめとして、さまざまなタイプのwebサイトの実装を学ぶことができます。
またデザインの基礎から始まり、HTMLやCSSのコードの解説および、実装パターンなども数多く載せられているので、web制作を学習したい人は、入門から基礎までこの本1冊で網羅的に学ぶことができます。
さらに、演習問題もついているので、実際に学んで、その場で『知識のアウトプット』をすることができます。
② CSS設計完全ガイド
まず初めに紹介するのが、エンジニアなら必須で持っておくべき書籍、
『CSS設計完全ガイド』
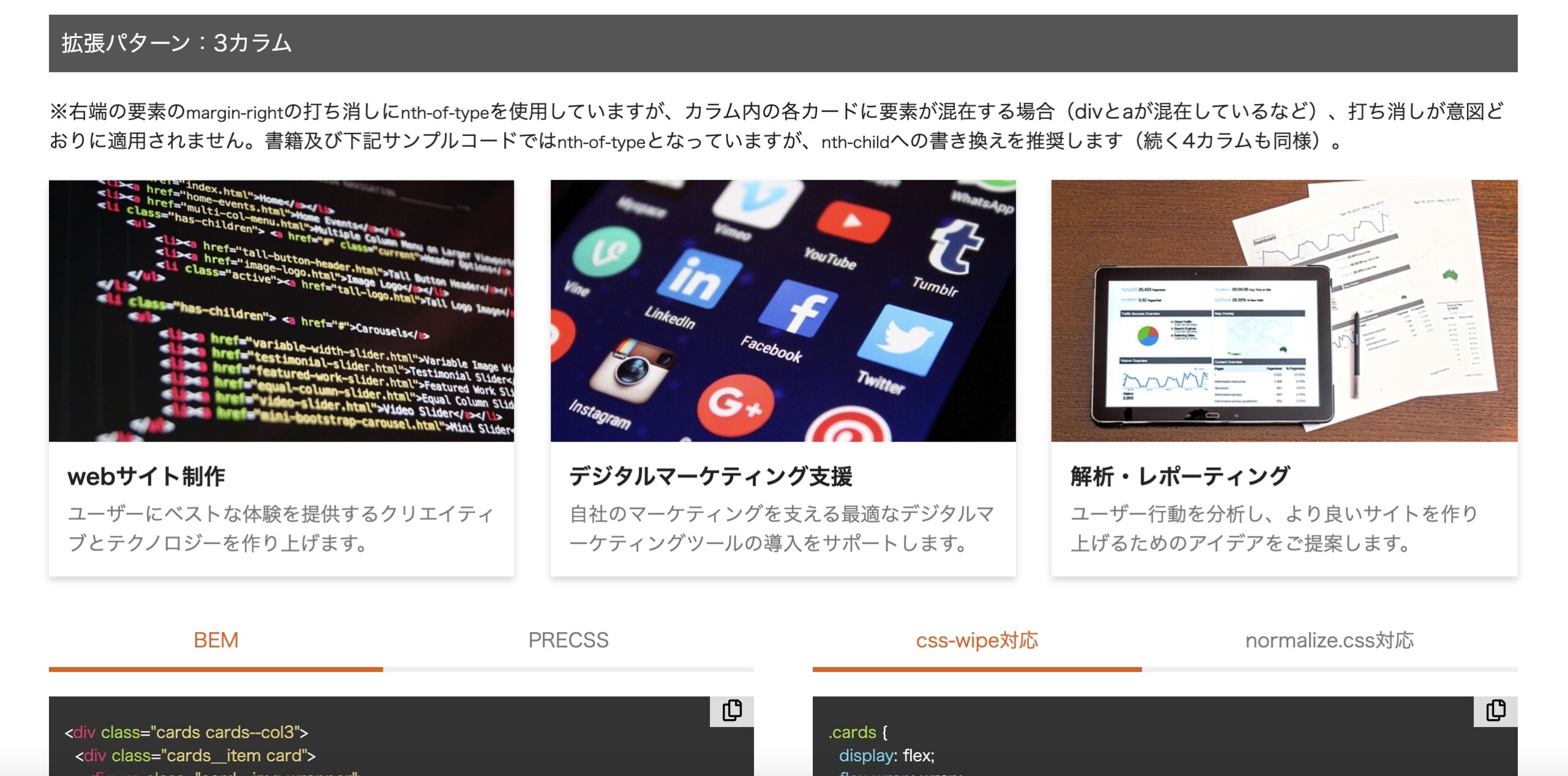
CSSの歴史から始まり、有名な『BEM設計』や著書である半田惇志さんが開発した『PRECSS設計』といった、CSSにおける設計の概念を丁寧に解説した上で、web制作や開発でよく使われるモジュールの実装手法を具体的にコードを用いて解説している書籍になっています。
具体的な書籍の学習法
(1) CSSの設計手法(3章)を一通り学ぶ
(2) (1)を読んだ上で自分に合う設計手法を決める
(3) 選んだ設計手法で4,5,6章で具体的な実装をする
一つずつ解説をしていきます。
(1) CSSの設計手法(3章)を一通り学ぶ
まずはじめに、CSS設計完全ガイドの3章で「CSSにはどんな設計手法があるのか」を学びます。
具体的に本書で紹介されている設計手法は、
『OOCSS』『SMACC』『BEM』『PRECSS』が解説されています。4,5章で後者の「BEM」と「PRECSS」設計を用いて具体的な実装をしているので、後者2つに絞って読み進めるのがおすすめです。
また自分は実務の現場経験からBEM設計が採用されることが多かったので、BEM設計に絞って学習をしました。
(2) (1)を読んだ上で自分に合う設計手法を決める
こちらに関しては割愛します。(1)の箇所を読んだ上で自分に合うもしくは、自分が入っている現場で利用使われている設計手法を考慮して決めます。
(3) 選んだ設計手法で4,5,6章で具体的な実装をする
CSS設計完全ガイドの公式サイトで紹介されているコードは、一度確認してみることをおすすめします。
この章では、自分でコードを実際に書いて『設計手法を体で理解』していくことが重要です。
実際に使っていく中で徐々に理解できるようになっていきます。4,5,6章は以下のような内容が解説されています。
・4章 → レイアウトについて(ヘッダー,フッター, サイドバー)
・5章 → 最小モジュール(ボタンや見出し)
・6章 → 複合モジュール(メディアやカードなど最小モジュールの組み合わせ)
具体的には以下のようなモジュールを書籍に沿って実装していきます。
CSS設計完全ガイドの公式サイトで、具体的に確認することができます。

実務でも利用できるものが網羅的に紹介されているので、かなり応用も効きます。
この部分に関しては量は多いですが、一通りやっておくことをおすすめします。
実務現場でも『辞書的』な役割としても利用できるのでおすすめです。
③ jQuery標準デザイン講座
続いて紹介するのは『jQuery標準デザイン講座』。
こちらはweb制作で必須である、jQueryの実装方法に特化した解説書になっています。
この書籍をお勧めするポイントは以下の通りです。
・実務でよく利用するものが網羅的に紹介されている
・サンプルコードもついているので学びやすい
・解説がかなり噛み砕かれているので初学者でも理解できる
具体的な書籍の学習法
(1) jQueryの基礎を学ぶ(Chapter01,02)
(2) 30種類のjQueryのパターンを自分で実装してみる(Chapter03~07)
(3) プラグインファイルについて学ぶ(補講)
それでは具体的に解説をしていきます。
(1) jQueryの基礎を学ぶ(Chapter01,02)
まずChapter01,02ではjQueryについての文法など基礎事項がまとめられています。
jQueryを初めて扱う人は必ず目を通すべき項目です。分量はそこま多くないのでサクッと終わらせることができます。
もしこの段階でも不安要素があるのであれば、Progateの『jQuery 初級編(無料)』をさらっとやっておくことをお勧めします。
これでjQueryの基本操作を学ぶことができます。
(2) 30種類のjQueryのパターンを自分で実装してみる(Chapter03~07)
基礎を学んだらいよいよ実践編です。
付属のサンプルコードを参考に、web制作でよく使われる実装手法をこの章で学んでいきます。
学べる実装手法としては「アラート」「タブ」「ドロップダウン」「画像キャプション表示」「フィルタリング」「スライドメニュー」他多数..といったweb制作で頻出事項の実装が30個も学ぶことができます。
こちらに関しては30種類全てをやることをおすすめします。
その際に「なぜこのコードでこの動きをするのか」を意識して理解進めていきます。
そうすることで、実案件でも応用を効かせることができます。
また最初から完璧に理解しようとすると挫折に繋がってしまうので、分からない箇所は飛ばして進めていく段階で、「あの時の実装はそういうことだったのか」と理解していくことが大切です。
プログラミングは、学習を進めていく際に「暗記する」のではなく、「理解する」ことを意識することが重要です。
(3) プラグインについて学ぶ
書籍内の最後の補講にプラグインについて簡単に書かれています。
プラグインとは簡単にいうと「jQueryの実装を手軽にしてくれる」ものです。
プラグインについて深く解説をするとブログ1記事分に相当してしまうので、気になった方は
こちらを参照してみてください。
こちらの書籍は、jQueryの基礎から始まり、web制作で必要な実装手法を網羅的に紹介している書籍なので、ぜひ読んでみてください。
また辞書的な役割としても利用できるので、web制作をする上では必須の書籍です。

④ 仕事の現場でサッと使える!デザイン教科書
最後に紹介する『WordPressデザインの教科書』は、網羅的に案件でも使われるWordPressの実装を、学ぶことができます。
具体的な書籍の学習法
(1) 基本テーマを作成する(2章)
(2) webサイトを拡張する(4章)
(3) カスタム三兄弟をマスターする(5章)
具体的に解説をしていきます。
(1) 基本テーマを作成する(2章)
こちらの書籍の2章でまずはHTMLにPHPを導入して簡単なWordPressのテーマを作成します。WordPress案件の大半は、『テーマ作成』と言っても過言ではありません。
テーマ作成の学習に関しては、添付のサンプルファイルをもとに、書籍の解説を読みながらPHPを該当の箇所に埋め込んでいきます。
この章によってWordPressのテーマ制作の基礎について学ぶことができます。
主に以下の内容を学びます
・テンプレート階層
・ループによる記事一覧の表示
・個別ページと固定ページ
これらはどれも案件では必須事項の実装になっているので、ここで抑えましょう。
(2) webサイトを拡張する(4章)
なお3章に関してはプラグインの解説がされているのですが、現段階では飛ばしても大丈夫です。
プラグイン関しては種類が多いので、実際に使うときに調べながら学んで行くことがおすすめです。
4章ではより深い実装を学んでいきます。学ぶ範囲はどれも案件では必須事項です。
実際に4章で学ぶことは、以下の項目になっています。
・記事詳細にコメントを添付
・固定ページ用のテンプレート作成
こちらに関しては2章の応用で量も多くないのでサクッと学べます。
(3) カスタム三兄弟をマスターする(5章)
この章は案件実装で一番使われておりかつ、マスターするのが少し難しい『カスタム三兄弟』を学びます。
難しいと言ってもこの教科書は非常にわかりやすく解説されているのですぐに理解することができます。
カスタム三兄弟についてはこちらの教科書に書いてあるので、深くは説明しませんが、サクッと概要を理解したい人は、こちらの記事を参考にしてみてください。
最後にWordPressのデザイン教科書の学習の手順を振り返ります、
(1) 基本テーマを作成する(2章)
(2) webサイトを拡張する(4章)
(3) カスタム三兄弟をマスターする(5章)
『WordPressのデザイン教科書』は、案件中に『辞書的な役割』も果たしてくれるのでweb制作をしていく上では、そばに置いておきたい必須の教科書です。
WordPressの学習ついてより深く知りたいという方は、【図解で解説】WordPress学習ロードマップ(2021年)の記事も参考にしてみてください。
いかがだったでしょうか。
今回はweb制作をする上で読むべき書籍を3つに絞って解説しました。
自分自身が現場で今でも重宝しているものだけを厳選して紹介しました。
初学者以外でも辞書代わりとして利用もできるのでぜひ参考にしてみてください。