【エンジニア必見】web制作で使えるパーツ集3選

(この記事は2021年8月に更新されました)
・ CSS実装を効率化させたい
・ コピペだけでなく応用できるパーツを知りたい
・ 実装する上で使えるカンニングペーパーが欲しい
この記事はそんな方に向けて書いています。
web制作および開発において、既存で用意されている『パーツ』を利用することで、大幅に実装効率を上げることでがきます。
今回は、3つのパーツ集がまとまったサービスを、使い方と学習法も合わせて解説していきます。
この記事を読めば、『主要パーツ集を網羅的に知ることができます』ことができます。
目次
✔︎ 本日のテーマ
実装パーツ集3選
✔︎ 実装パーツ集3選
・① webパーツ屋
・② webdesignfacts
・③ コピペっと
① webパーツ屋
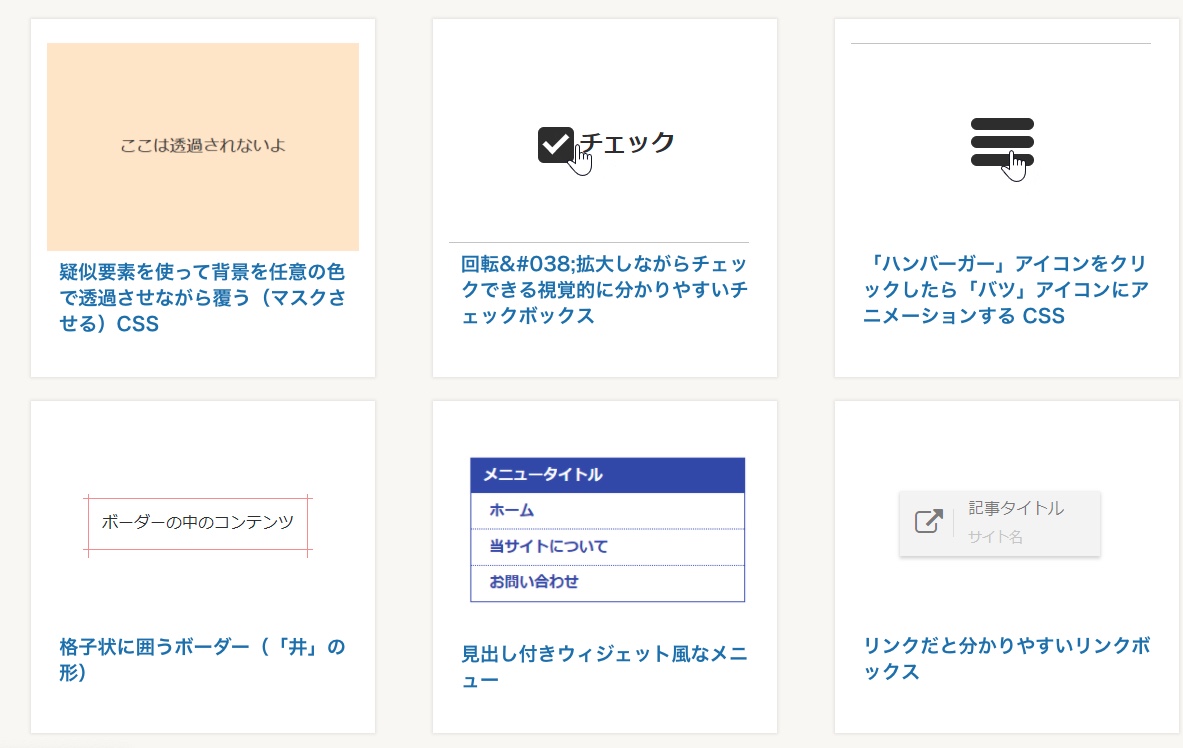
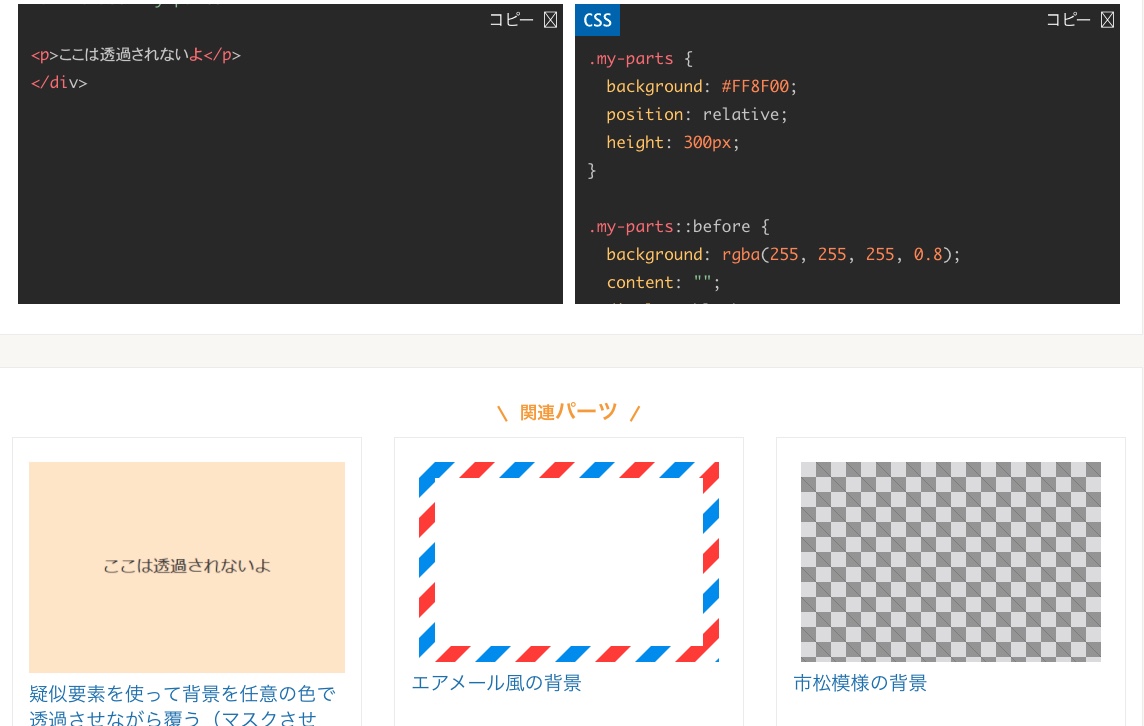
まず初めに紹介するのは、web制作で頻出のパーツが網羅的に使える『webパーツ屋』です
こちらはweb制作で頻出の実装パーツが網羅的に掲載されているサービスとなっています。
具体的なコードも掲載されているので、非常に使いやすいです。
web制作や開発を実装する上で『少し難しめの実装』も含まれているので、学習する段階でももってこいのサイトとなっています。
さらに各パーツにおいて関連パーツとして、『拡張例』も掲載さているので、学習もしやすくなっています。
学習法
こちらのサービスを利用した具体的な学習方法としては、2パターンあります。
(1) 一通り学ぶ
(2) 開発および制作をする上で出てきたものを習得する
(1) 一通り学ぶ
こちらは基礎学習がまだの人におすすめな方法です。こちらのサイトに掲載されているパーツを一通り、自分で書いてみて実際に動くかを確かめていきます。
最初は答えを見て写してもよいので、『この実装をすればこのような挙動になるのか』という理解をしつつ学習をしてください。
1周が終わる頃には、HTMLとCSSにおいてかなりの実力がついていると思います。
(2) 開発および制作をする上で出てきたものを習得する
こちらの学習法に関しては、web制作や開発をしていく過程で、実装方法がわからないものが出てきたら、『辞書的な利用』をしていきます。
ただし、使いたいものをコピペして終わりなのでなく、『ここを書き換えれば応用できるのか』という拡張を意識した、使い回しをすることが大切です。これを繰り返すことによって、似ている実装が出てきた際の、応用できる引き出しを増やすことができます。
② webdesignfacts
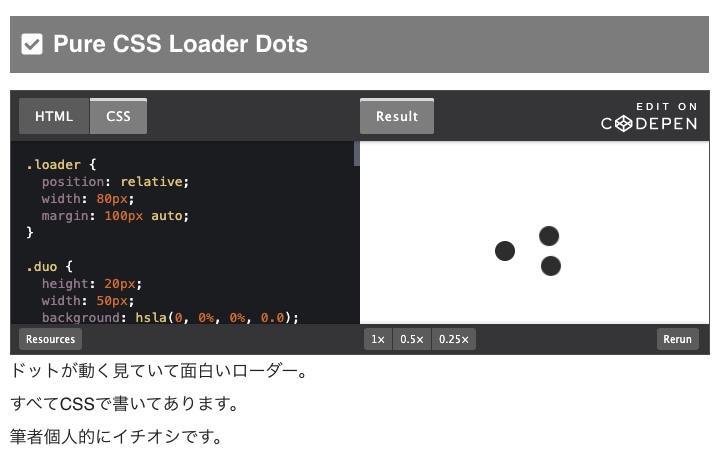
次に紹介するのは、CSSとJavaScriptを利用した『ローディングアニメーション』が使えるサービスです。

こちらのサイトには、数多くのローディンが掲載されており、コードも入っているので簡単に実装に使い回すことができます。
ローディングについては、web制作および開発で、必須項目なので、現場でも重宝できます。
こちらに関しては、実装が複雑化しているので、コピペで『使っていく過程で理解していく』ことがおすすめです。
大幅な挙動の変更は、かなり難易度が高くなるので、最初は勉強としての利用ではなく、実際に使って見ながらの利用をすることをお勧めします。
③ コピペっと
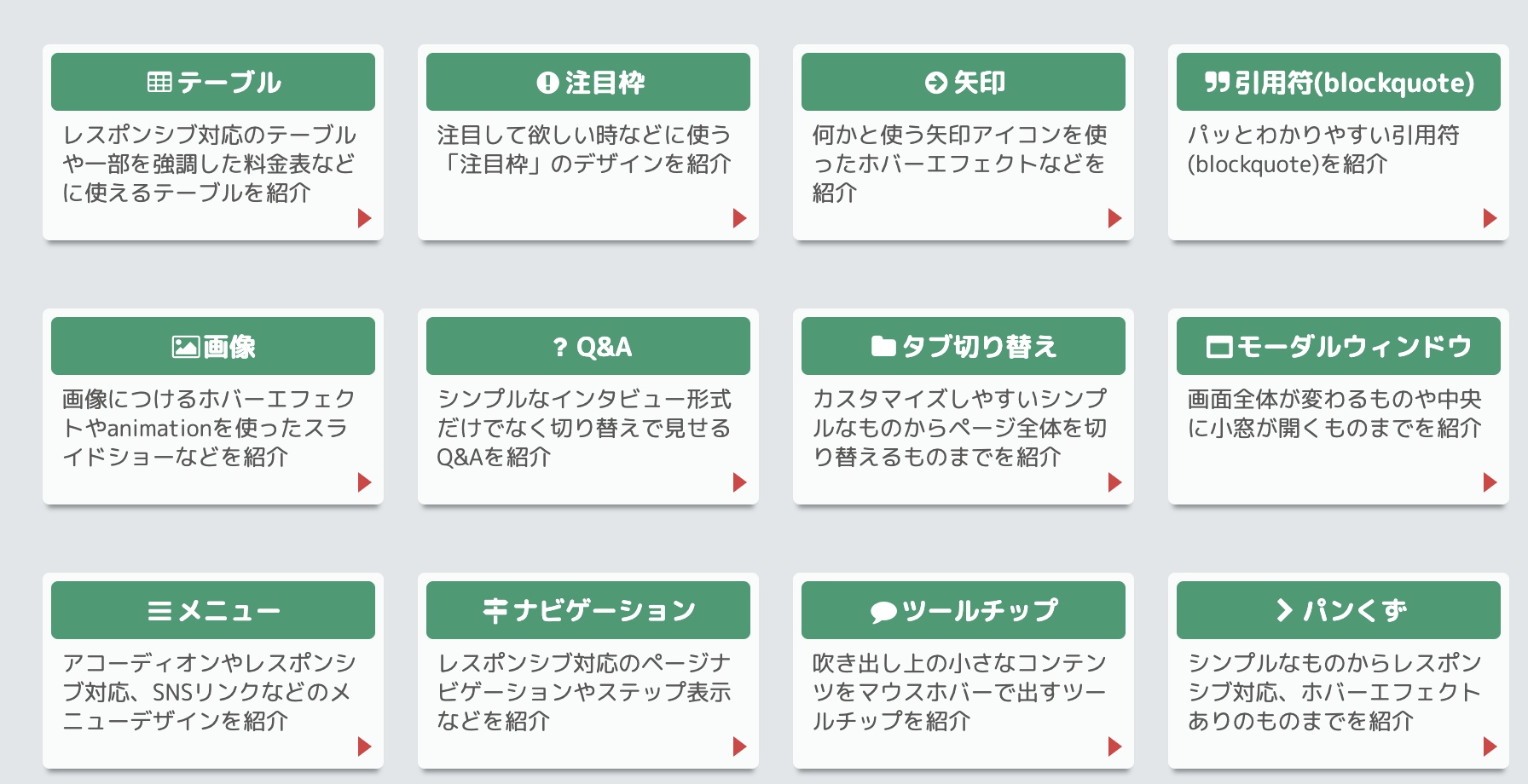
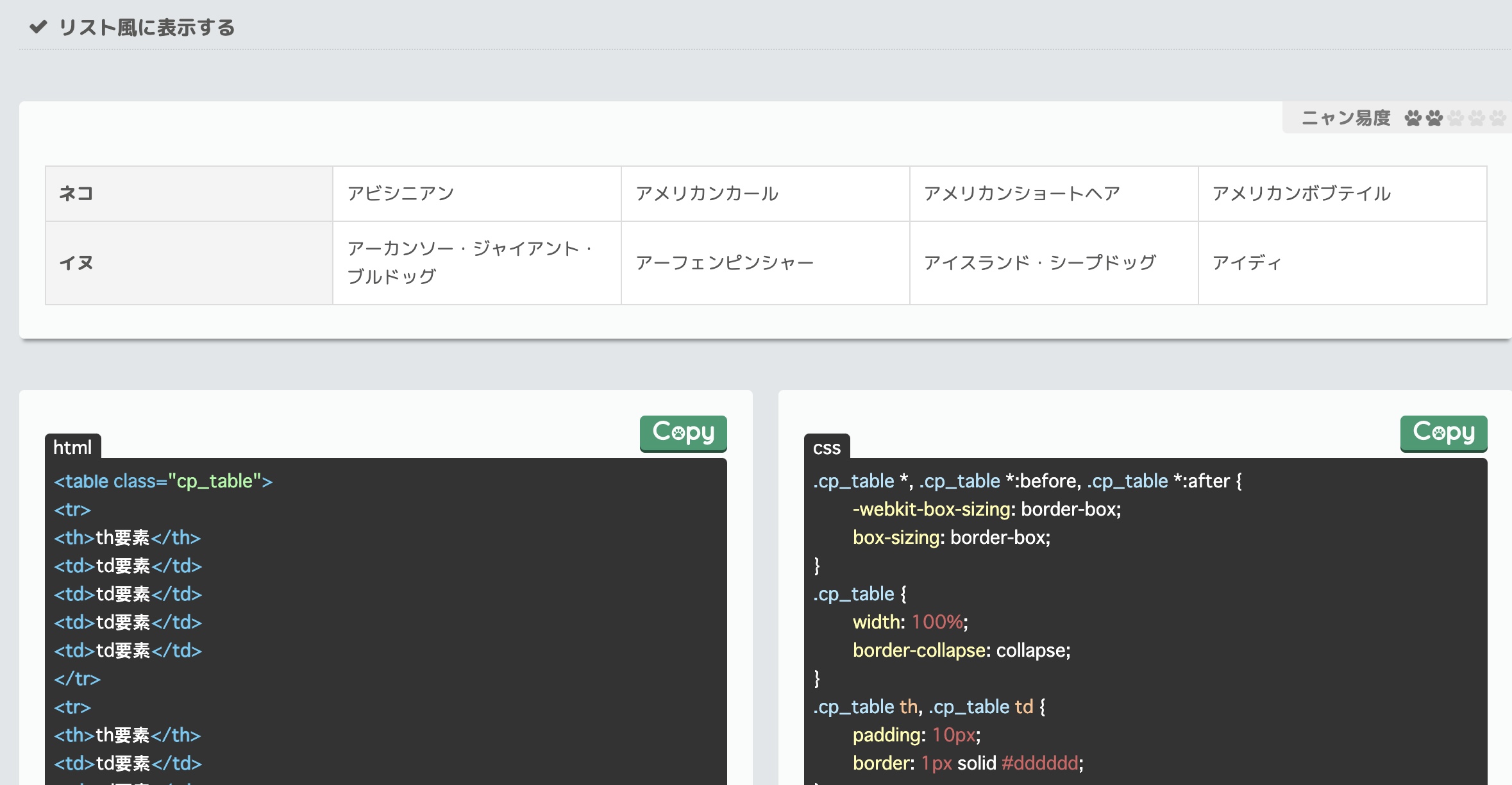
最後に紹介するのは、幅広い実装パーツが掲載されている『コピペっと』

こちらのwebサービスを利用することで、web制作で利用する必須のパーツを網羅的に学ぶことができます。
具体的なコードに加えて、解説もついているので非常にわかりやすい構成となっています。
シンプルなデザインのものも多く、簡単に応用させることができます。
学習法
こちらのサービスの学習方法は、一通り学ぶのではなく、実装が出てきた際に『辞書的な利用』をしていく過程で習得することをお勧めします。
数が多いということも合って、1から全てを学ぼうとすると、途中で挫折をしてしまいます。そのため、実装でわからない箇所が出てきた際に、『辞書的』に利用し、都度実装の方法を習得していくことがお勧めです。
いかがだっったでしょうか、これらのwebサービスツールを利用することで、実装効率を大幅に上げることができます。
ここで重要なことはコピペして終わりではなく、『応用できるように習得』することが大切です。
コピペしていく中で『この箇所を変えれば挙動が変わるのか』と言った小さな発見をしつつ、自分でコードをいじっていくことで、『使える技術』として自分の中で蓄積することができます。
最後に今回紹介したツールを再度まとめます。
✔︎ 実装パーツ集3選
・① webパーツ屋
・② webdesignfacts
・③ コピペっと
本ブログでは、ツールに加えて、web制作の学習ロードマップや、WordPressの学習法なども多数掲載しているので、ぜひご覧ください。
