【エンジニア必見】VsCodeに必ず入れたい拡張機能(第二弾)

(こちらの記事は2021年10月に更新)
・ VsCode入れたけど拡張機能って何入れるのがよいの?
・ 拡張機能の種類が多くてどれを入れたらいいのか全然わからない。
・ 現場でよく使われている拡張機能っって何?
こんな悩みがある方必見です。
今回はTwitterで反響が大きかった『現役エンジニアが重宝している拡張機能4選』の第二弾を、使い方も合わせて丁寧に解説します。
自分がvscodeで重宝している拡張機能をまとめました(第二弾)。意外に知られてなさそうなものだけをピックアップしてます。固定ツイに第一弾は貼ってるのでぜひご覧ください。#駆け出しエンジニアと繋がりたい#プログラミング初心者 pic.twitter.com/McXdAfMmiJ
— KAZUNARI | AI×ビジネス役立ち情報 (@MacopeninSUTABA) June 20, 2021
プログラミング初心者には意外に知られていないものだけを厳選しました。
導入から具体的な使い方まで丁寧に解説しています。
ちなみに『現役エンジニアが重宝している拡張機能」(第一弾)』から見ることができるのでぜひチェックしてください。
✔︎ 本日のテーマ
目次
現役エンジニアが重宝している拡張機能4選
✔︎ 現役エンジニアが重宝している拡張機能4選
・① WordPress Snippet
・② Bracket Pair Colorize
・③ CSS Peek
・④ VsCode Icon
1つずつ詳しく紹介します、
① WordPress Snippet

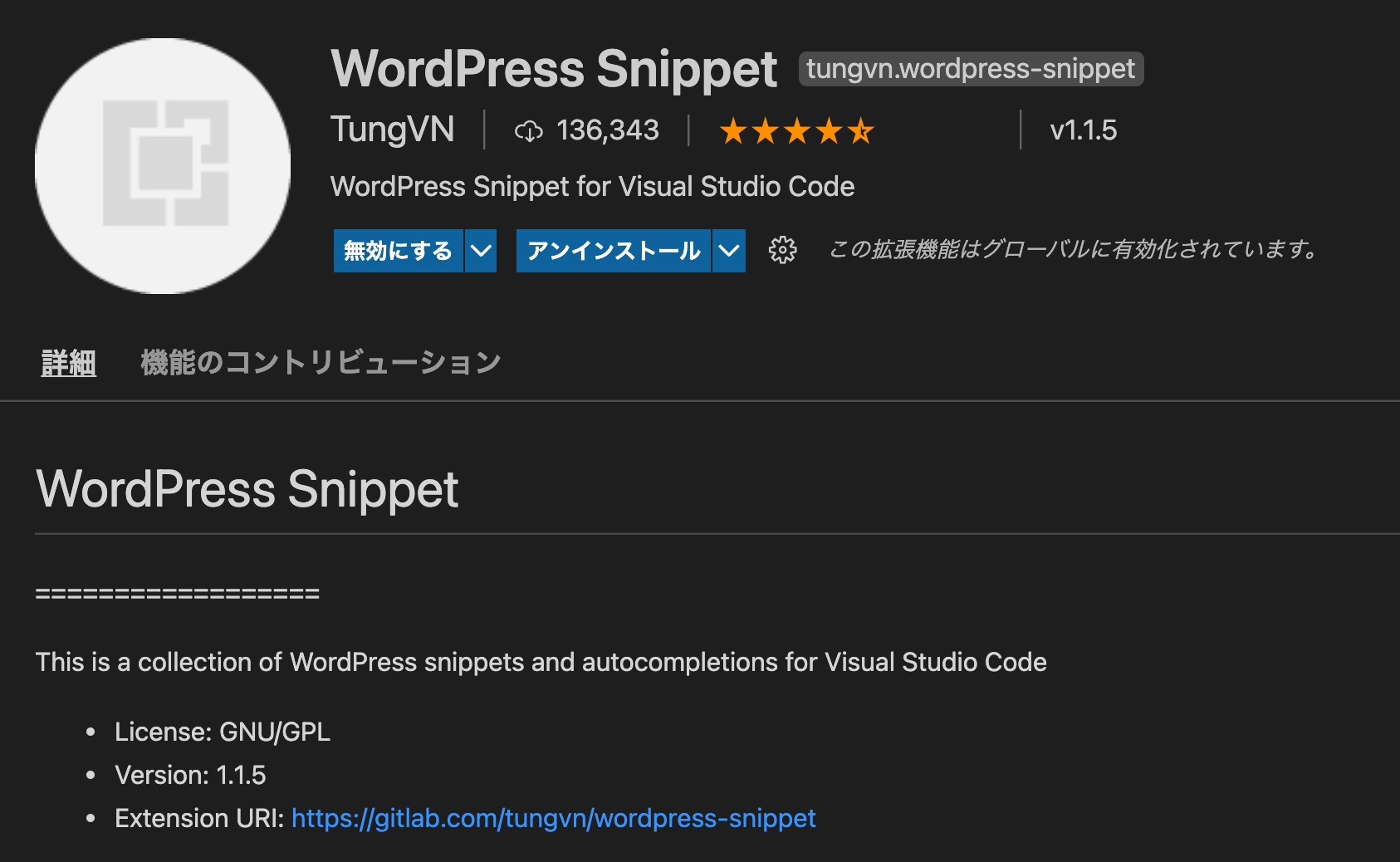
最初に紹介するのが「WordPress Snippet」。
こちらはWordPressのテンプレートタグを自動で保管してくれます。
WordPressのテンプレートタグは長いものが多くタイポしてしまう可能性もあるのでこの拡張機能で実装効率を爆上げすることができます。
拡張機能のインストール方法
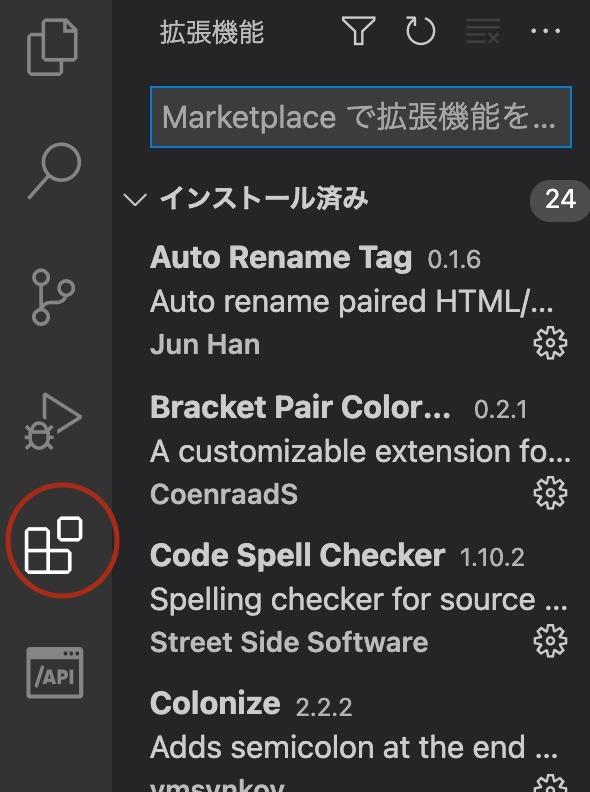
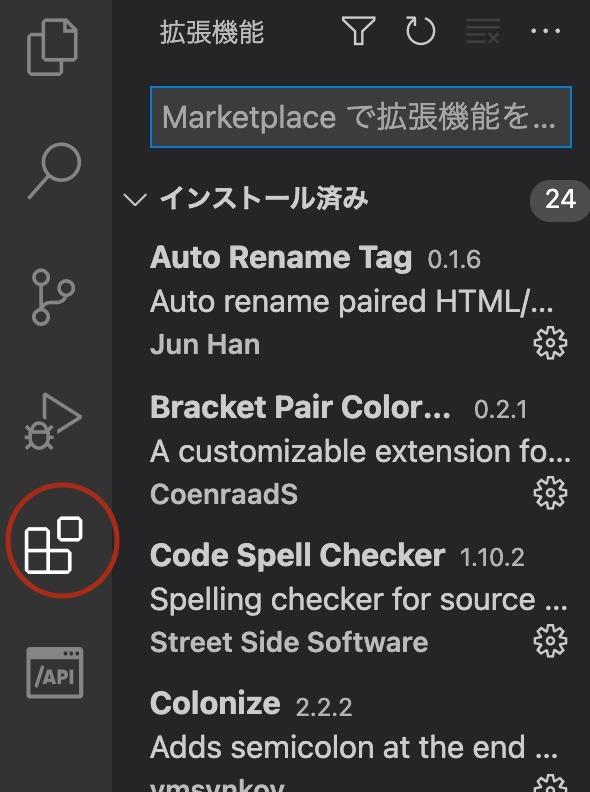
(1) vscodeの拡張機能追加ボタンをクリック

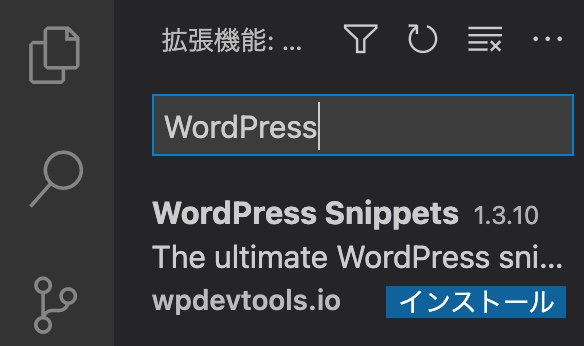
(2) 検索欄で「WordPress Snippet」と入れてインストールボタンをクリックする。

使い方
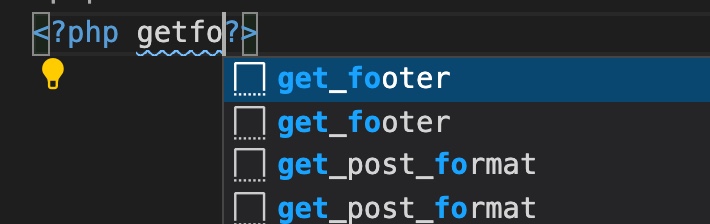
実際にWordPressのテンプレートタグである「get_footer()」を書いてみます。

このように補完機能が働いてWordPressで準備されている関数を表示してくれます。
こちらは、インストール後に設定もすることなく利用することができます。
WordPressの具体的な学習方法を知りたい方は、3000円以下で出来る、『WordPress学習ロードマップ(2021年)』を参考にしてみてください。
② Bracket Pair Colorize

次に紹介するのは、括弧の始まりと終わりを同じ色にしてくれる、「Bracket Pair Colorize」です。
説明だけだと、分かりにくいのいで、実際にコードで見ていきましょう。
使い方
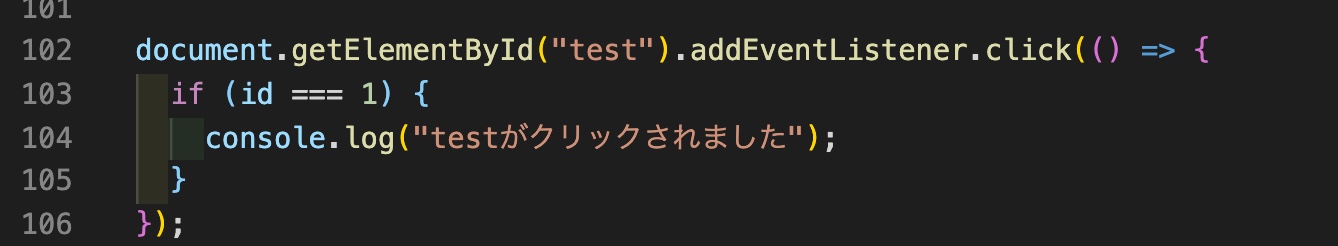
まずはBracket Pair Colorizeを利用せずに、でコードを記述した場合。

このように白色だけで括弧が書かれています。
これだと、どの括弧がどのコードに対応しているか分かりずらいです。
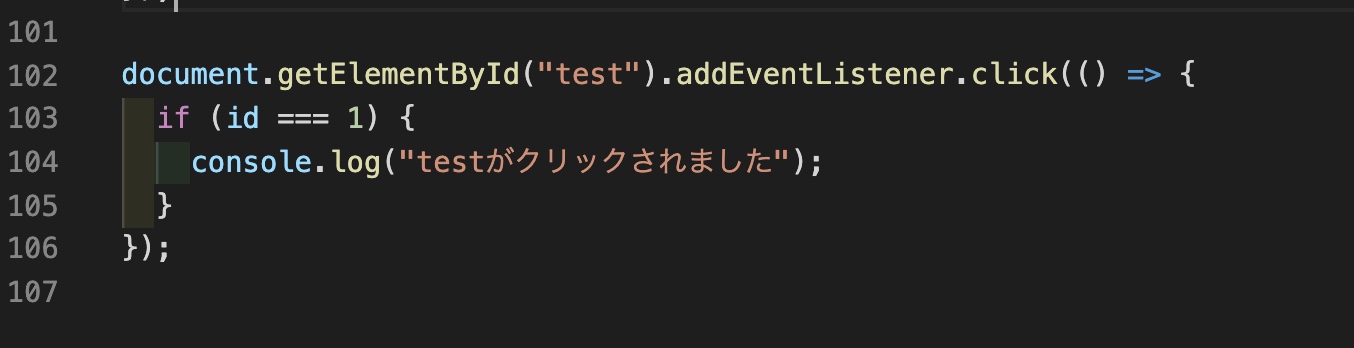
次に実際に「Bracket Pair Colorize」を利用してして同じコードを見てみます。

このように「黄色, ピンク, 水色」の3色で括弧が色付けされています。
『Bracket Pair Colorize』を利用することで、どの括弧がどれに対応しているのかを、直感的に理解することができます。
こちらの拡張機能はインストール後に、設定なくvscode上で自動で使えるのでぜひ使ってみてください。
③ CSS Peek
続いて紹介するのが、HTML ファイルから調べたいタグやクラスに対して、どのようなスタイルが適用されているのかを簡単に確認することができる「CSS Peek」。
cssファイルまで確認しにいく手間が省けるので、実装効率が大幅に上がります。
インストール方法
(1) vscodeの拡張機能追加ボタンを押す

(2) 検索欄で「CSS Peek」と入れてインストールボタンをクリックする

使い方
使い方はCSSの記述を確認したいHTMLのクラスに「コマンド+クリック」で指定CSSを表示させることができます。

これによってCSSファイルまで戻って探す手間が省けるの大幅に実装スピードが上がります。
プログラミング学習を始めたての人にはもってこいの拡張機能ですね。
また、web制作の具体的な学習手順について知りたい方は、【2021年版】web制作学習ロードマップも合わせて読んでみてください。
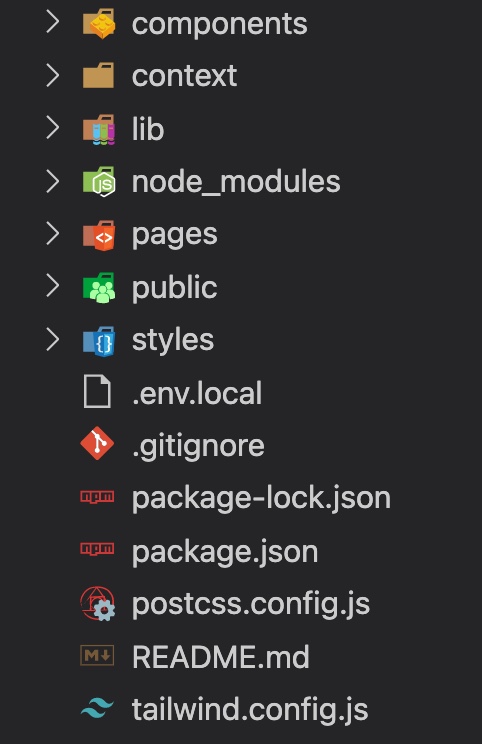
④ vscode-icons

こちらの拡張機能は、ファイルの表示を分かりやすくしてくれる拡張機能です。
何も拡張機能を入れないと、拡張子だけでファイルを判別するしかないですが、「vscode-icons」を入れることでファイルにアイコンが付与されて直感的に理解できるようになります。
インストール方法
(1) vscodeの拡張機能追加ボタンを押す。

(2) 検索欄で「vscode-icons」と入れてインストールボタンをクリックする。

使い方
入れると設定もなく自動的にファイルにアイコンが付与されます。

いかがだったでしょうか。
拡張機能は種類が豊富な分、どれがよく使われていて、どれを入れればよいのかが分かりにくいですよね。
今回紹介したのは実務現場でも利用しているものをだけを厳選したので、ぜひ使って実装の効率を高めてください。
最後にもう一度、今回消化した拡張機能をまとめておきます。
・① WordPress Snippet
・② Bracket Pair Colorize
・③ CSS Peek
・④ VsCode Icon
よりプログラミングの学習方法について、基礎から学びたいという方は、『【2021年版】web制作学習ロードマップ』という記事も出しているので、ぜひ参考にしてみてください。
