【エンジニア必見】実装効率を上げるwebサービス集①(2021年最新)

(こちらの記事は2021年12月に更新)
・ 実装の効率を上げたい
・ 幅広い実装パターンを学びたい
・ web制作&開発での実装パターンを増やしたい
この記事はそんな人に向けて書いています。
プログラミングの実装において、実装パターンというものは豊富にあります。
例えばボタンだけでも、デザイン次第で幅広いパターンを作り出すことができます。さらに『モーダル』『カルーセル』『見出し』『アコーディオン』…他
というようにweb制作および開発をしていく上で、多数の実装パターンをある程度は知っておく必要があります。
そこで今回は、web制作および開発でよく出てくる、『実装パターンを効率的に学べるwebサービス』を3つ紹介します。
以前Twitterで紹介した際もかなりの反響を頂いたwebサービスを徹底解説します。
web制作においてJavaScriptで使う頻出の実装一覧が見れる『動くwebデザインアイディア帳』。
『アコーディオン, モーダル, 検索欄』など必須機能を網羅しているので、今も重宝してる。今後勉強する人にもオススメ。https://t.co/QXufBO0ZQB#駆け出しエンジニアと繋がりたい#プログラミング初心者 pic.twitter.com/JpuSVjqlZb
— KAZUNARI | AI×ビジネス役立ち情報 (@MacopeninSUTABA) June 4, 2021
✔︎ 本日のテーマ
目次
実装効率を上げるwebサービス集
✔︎ 現役エンジニアが重宝しているwebサービス集3選
・① 動くwebデザインアイディア帳
・② CSS逆引きレシピ
・③ CMAN
① 動くwebデザインアイディア帳
まず初めに紹介するのは『動くwebデザインアイディア帳』。

『動くwebデザインアイディア帳』では、web制作および開発で頻出の実装パターンが網羅的に、具体的なコードも含めて紹介されています。
これらの使い方を完璧でなくてもよいので、一通り押さえておけば、実装の幅が広がり、実装効率も大幅に上げることができます。
具体的な使い方は以下のように使うことをおすすめします。
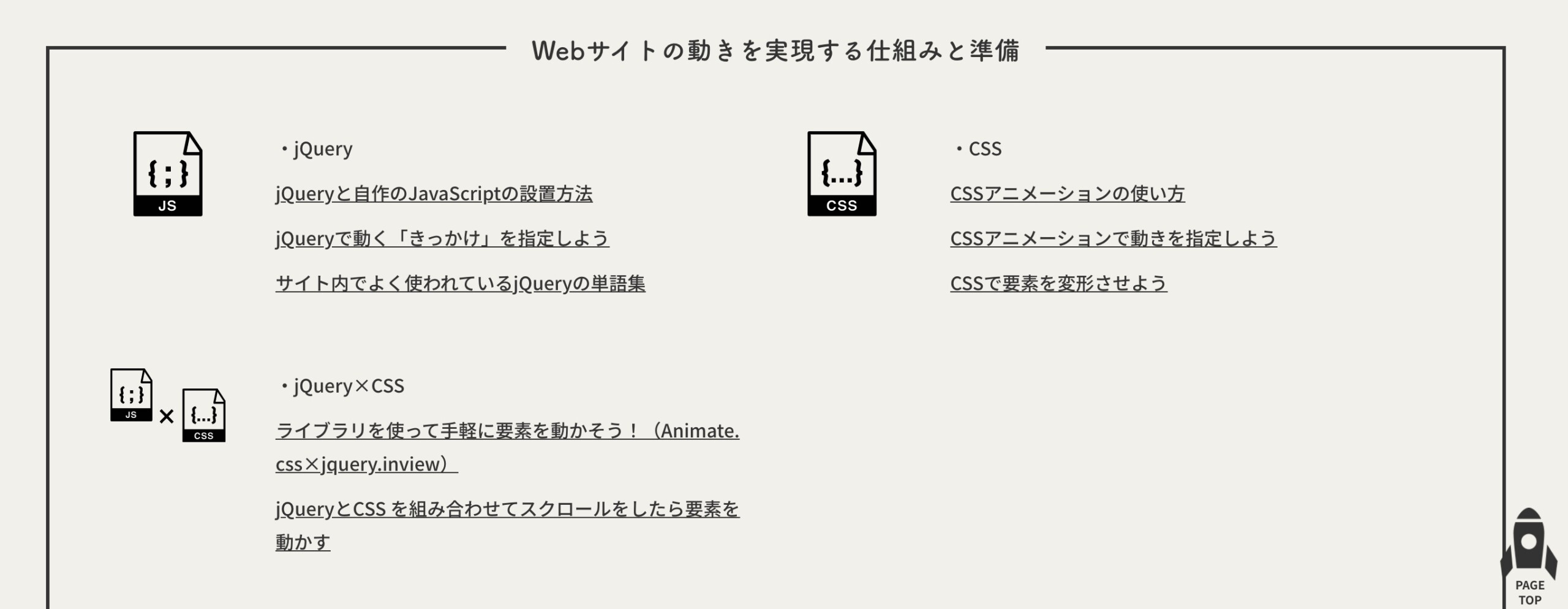
(1) webサイトの動きを知る仕組みを知る(サイト内に掲載)
(2) 実際にコードを書いて実装してみる
(3) 実装の際に応用できるようにする
(1) webサイトの動きを知る仕組みを知る(サイト内に掲載)
最終的な目標としては、このwebサービスのコードを『応用できる力』をつけることなので、最低限の基礎学びます。
基礎に関してはこのサイト内にある『Webサイトの動きを実現する仕組みと準備』でサクッと学ぶことができます。

(2) 実際にコードを書いて実装してみる

次に、web制作や開発でよく使われる実装パターンをいくつか自分で写経してみます。
ここで重要なのは『なぜこのコードがこの動きをするのか』を意識して学んでいくことが大切です。
(3) 実装の際に応用できるようにする
ここまでやった上で、実際に実装する場面において、コピペして自分の形に落とし込んでいく、実践を行っていきます。
最初から『コピペだけして実装完成』という使い方もできるのですが、今後もエンジニアとして働いていくのであれば、ある程度の『応用力』を高めるために、『なぜこの動きをするのか』という『理解』をしておくことはかなり重要です。
こちらのサイトに関しては、より深く、実装方法を解説している書籍版『動くWebデザイン アイディア帳』も販売されているので、ぜひ確認してみてください。

具体的な書籍の使い方に関しては、『【web制作者必見】実装パターンを学べる書籍3選(2021年最新)』にて詳しく解説しているので、ぜひ参考にしてみてください。
② CSS逆引きレシピ
次に紹介するのは、CSSでよく使う実装パターンが幅広くまとめられている、『CSS逆引きレシピ』。
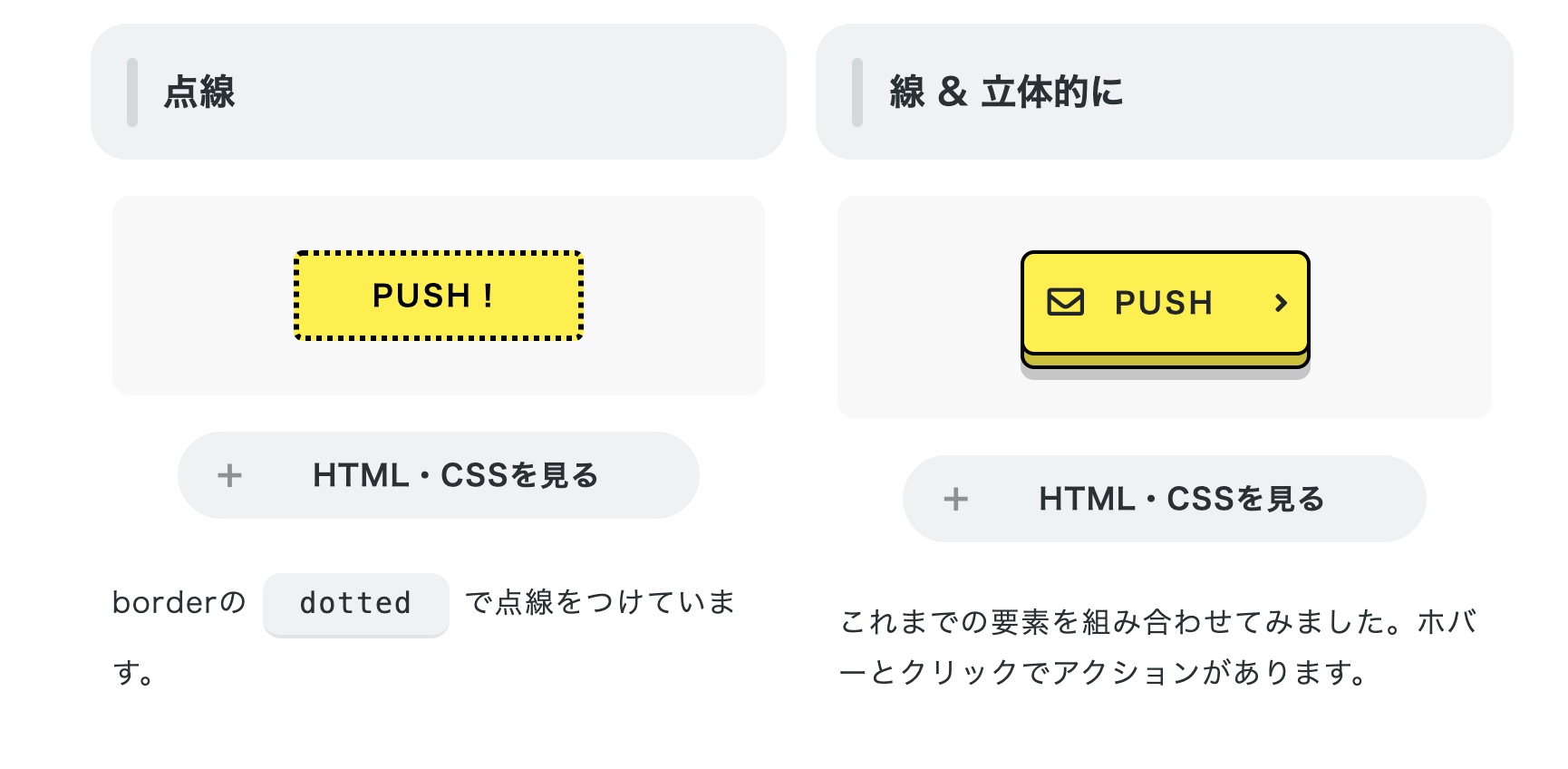
こちらのwebサービスは『ボタン』『見出し』といったCSSでよく使う実装パターンを数多く紹介しているサービスとなっています。
ベース的なコードだけ『なぜこのコードで動くのか』ということを理解した上で、CSS逆引きレシピでは『コピペ』を利用していくことをお勧めします。
見出しを一つとっても、100種類近くのパターンを網羅しているので、このサイトだけで実装はほとんどカバーできてしまいます。

ボタンの種類も基礎的なボタンから、おしゃれで手の凝ったボタンまで『100種類』も掲載さ、れています。
また書籍版『CSS3逆引きデザインレシピ』でも詳しく解説されているので、辞書的な役割として、持っておいて損はないです。

また、CSS実装の関してより深く基礎から学びたい場合は、『CSS設計完全ガイド』がおすすめなのでぜひ参考にしてみください。
詳しい使い方に関しては、【web制作者必見】おすすめのweb制作の書籍3選の記事にも掲載しています。
③ CMAN
最後に紹介するのは、数多くの種類の実装パターンが掲載されている『CMAN』。

こちらのサイトは、数多くの実装パターンが、具体的なコード付きで紹介されています。
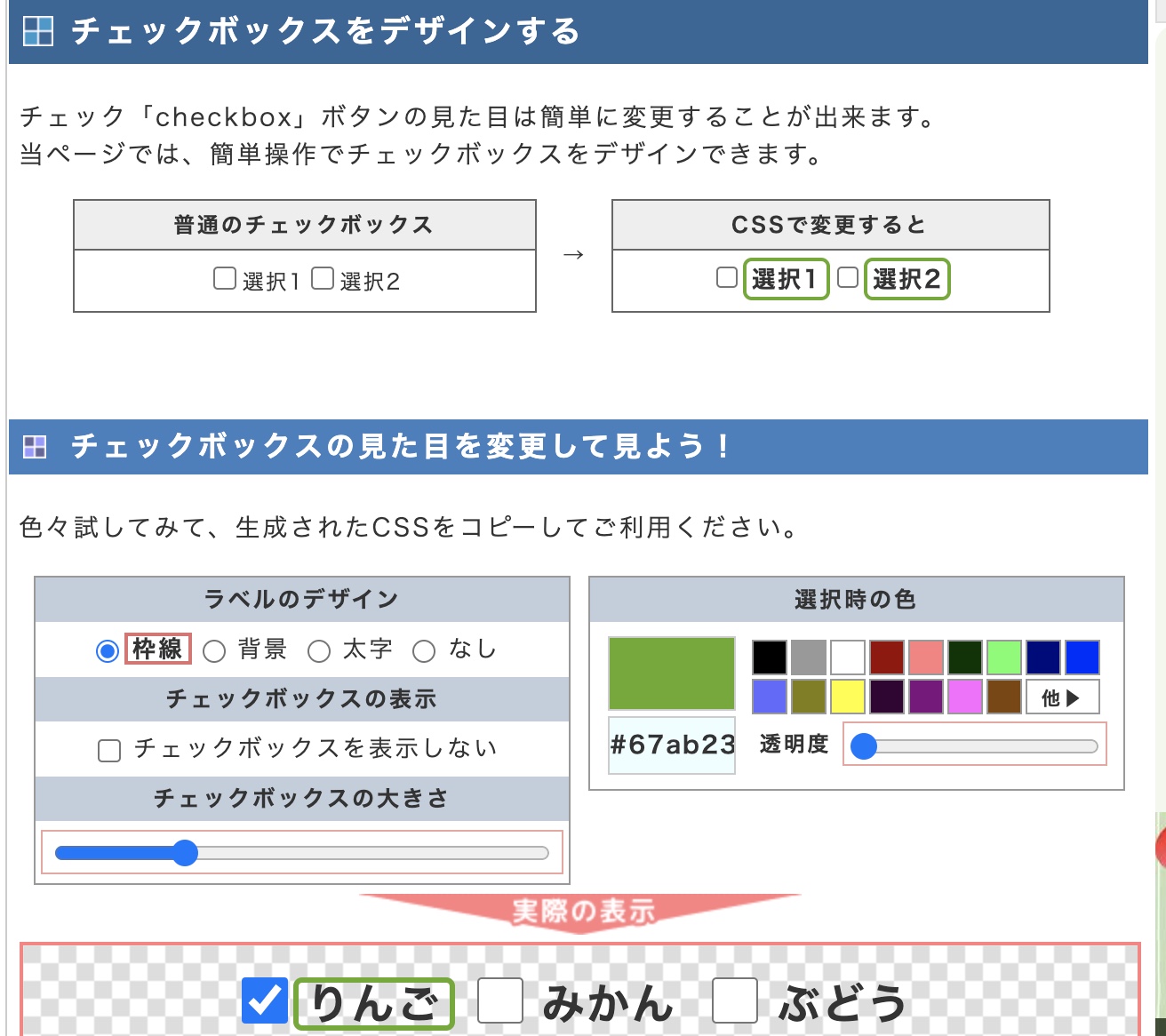
また、『簡易的なジェネレーター』にもなっているので、自分なりのデザインに応用させることも可能です。
選択欄で調整することで、簡単にコードと実際のデザインが出力されてきます。

こちらのサイトだけでも、かなり幅広い種類の実装が紹介されています。
ぜひジェネーターを通して、自分なりの実装に落とし込んでみてください。
いかがだったでしょうか。今回は実装効率を上げるwebサービス集を3つ紹介しました。
最後にもう一度まとめておきます。
・① 動くwebデザインアイディア帳()
・② CSS逆引きレシピ
・③ CMAN
また本サイトではwebサイトの学習を0から学べる、【2021年版】web制作学習ロードマップも公開しているので、ぜひ参考にしてみてください。

