【エンジニア必見】実装を効率化させるCSSジェネレーター②

(こちらの記事は2021年8月に更新)
・ CSSのジェネレーターって何?
・ おすすめのジェネレーターサイトはどれ?
・ コードを効率的に記述したい
この記事はそんな悩みがある方に向けて書いています。
プログラミングの実装において、「ローディング」「三角形」「テーブル」など、0から実装すると時間がかなりかかってしまいますよね。
そんな時に使えるのが「CSSジェネレーター」。直感的な操作で自動でコードを生成してくれるので実装の効率を大幅に上げることができます。
今回は第一弾で紹介した、【エンジニア必見】実装を効率化させるCSSジェネレーター①に引き続き、第二弾として、実務現場もで重宝できるジェネレーターを4選紹介します。
✔︎ 本日のテーマ
目次
現役エンジニアが重宝しているCSSジェネレーター4選(第二弾)
✔︎ 現役エンジニアが重宝しているCSSジェネレーター4選
・① icon-generato (CSSで作れるアイコン)
・② CSS Portal (ボタンや吹き出しなど幅広いCSSが生成)
・③ HTML lion (Flex-boxに特化)
・④ CSS3.0 MAKER (box-shadowなど11種類の実装がまとまっている)
① CSS3 Generator
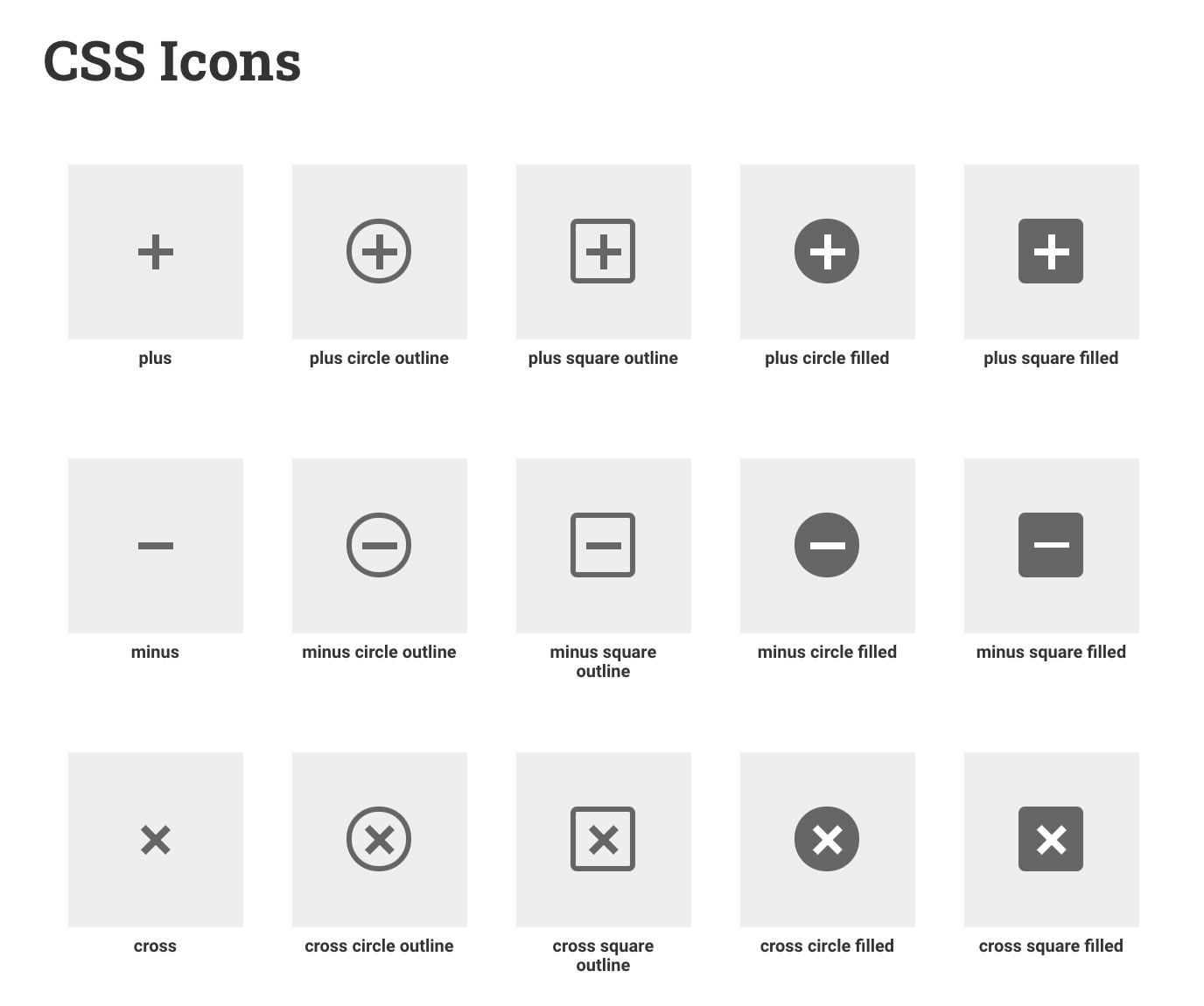
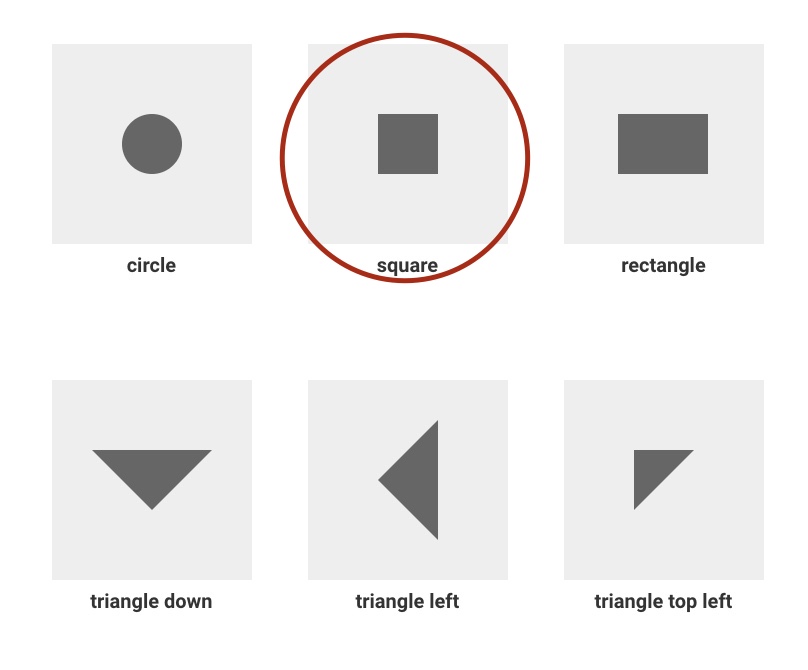
まずはじめに紹介するのは、CSSだけでアイコンの実装ができてしまう『CSS3 Generator』。
種類も豊富で、アイコンを選ぶだけで簡単にcssのコードを見ることができるのでオススメです。
以下の手順で簡単にアイコンのコードを取得することができます
(1) 欲しいアイコンをクリック
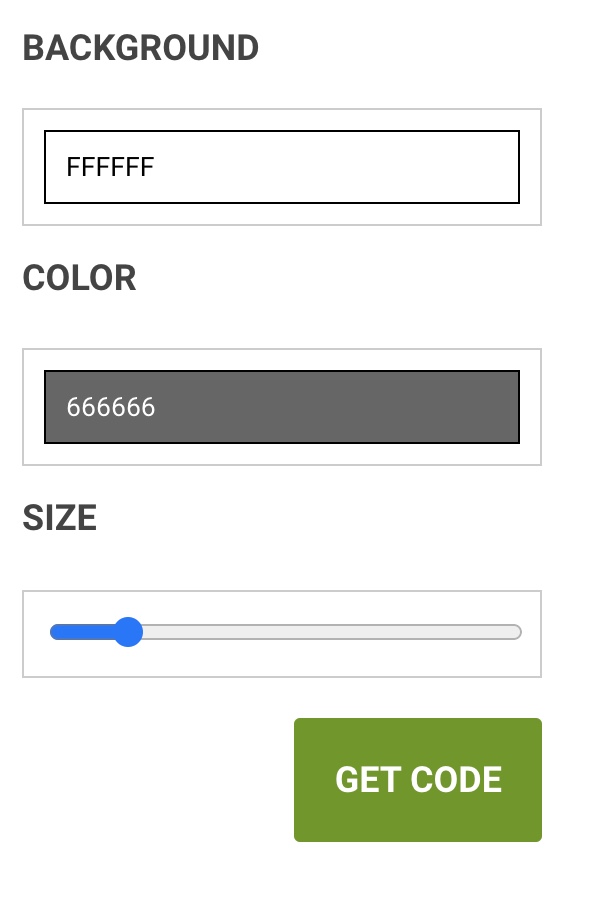
(2) GET CODEをクリック
(3) CSSとHTMLが生成されるので該当箇所に貼り付ける
(1) 欲しいアイコンをクリック

(2) GET CODEをクリック
クリックを押すと、モーダルが出てくるので色のオプションなどを選び、コードを取得する。

(3) CSSとHTMLが生成されるので取得し貼り付ける
これによってコードが取得できるので、該当の箇所に貼り付ければ、実際にcssだけでアイコンを使うことができます。
アイコンはweb制作および開発でも頻出事項なので、しっかり押さえておくことが大切です。
なおweb制作についての学習方法は『web制作学習ロードマップ2021』にて詳しく解説しているので、ぜひ参考にしてみてください。
② CSS Portal
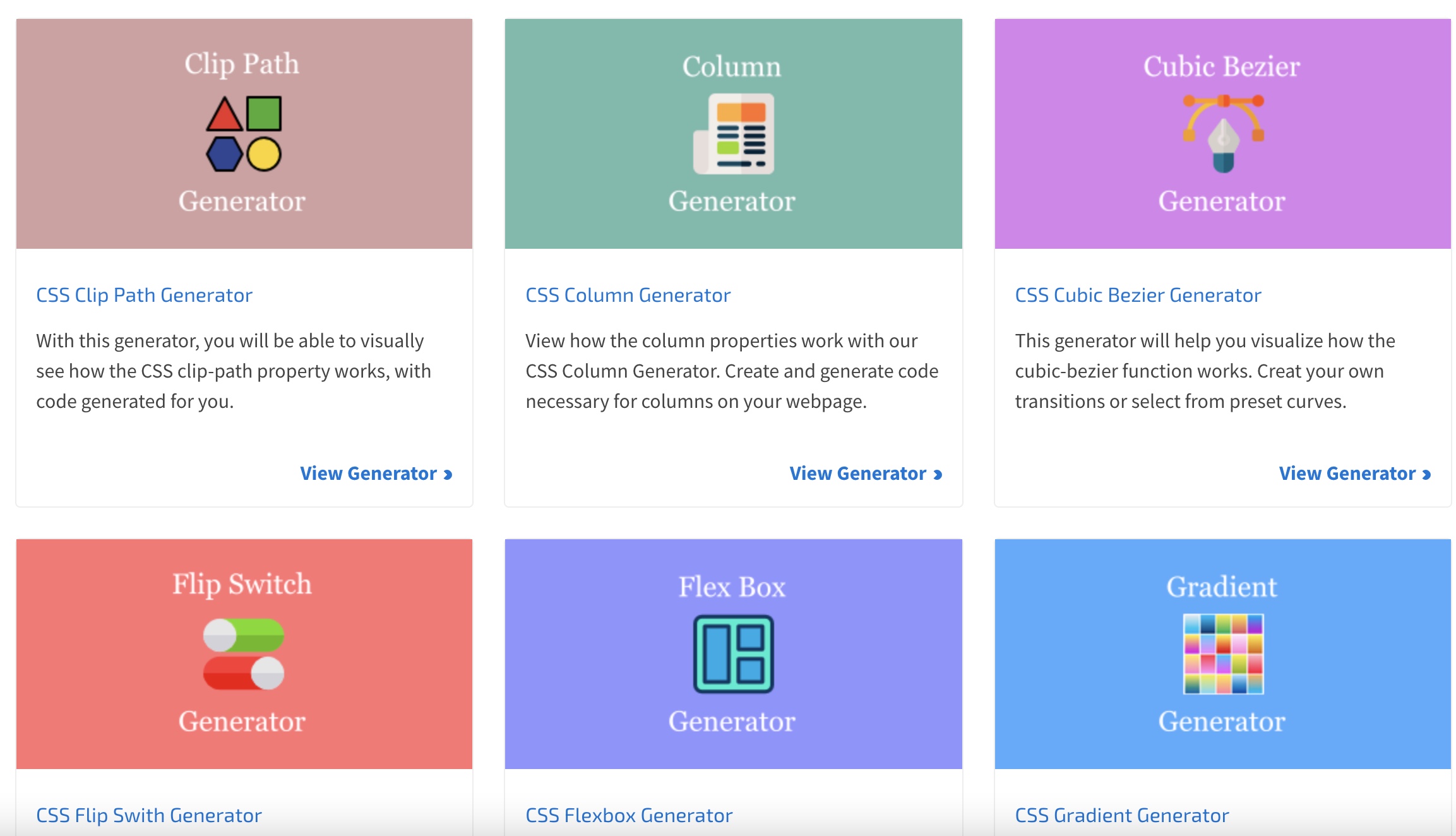
次に紹介するのが、幅広いCSSの実装に対応している『CSS Portal』。
こちらの実装ツールは、ボタンやグラディエント、見出しといった幅広いCSSの実装に使うことができます。
操作も全て直感的で、非常に使いやすいツールとなっています。
今回は具体的にボタンをツールで作って見ます。
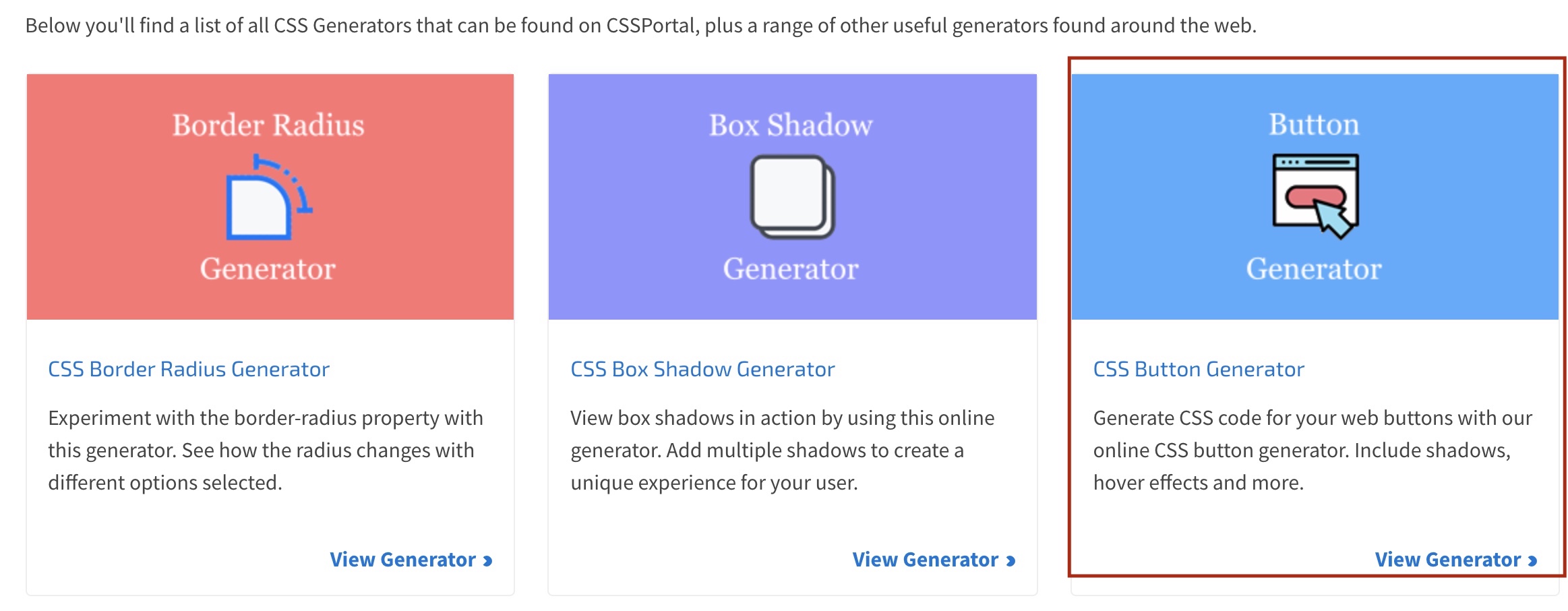
(1) 使いたいジェネレーターを選択
(2) オプションの値を入力する
(3) CSSが生成される
(1) 使いたいジェネレーターを選択
複数あるジェネレターの中から、「button」を今回は選択します。

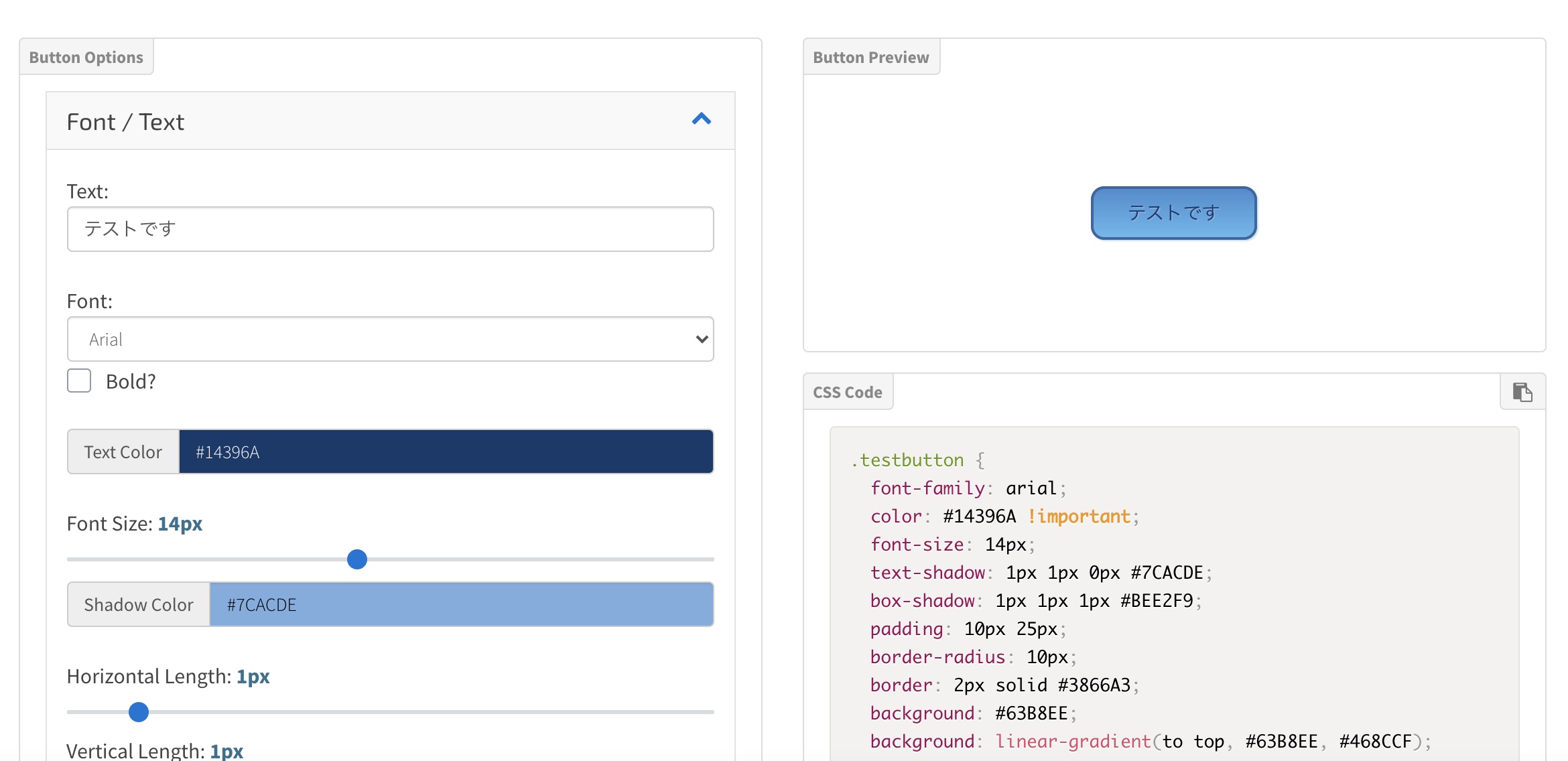
(2) オプションの値を入力する
次にオプションを入力フォーム入れます。
今回はボタン内のテキストを入力しました。

(3) CSSが生成される
するとコードが自動で生成されるので、自分の使いたい箇所に貼り付ければ完成です。
操作も簡単ですぐにコードも実装できるので、かなりオススメです
またより深く、CSSの実装について学びたい人は、【web制作者必見】おすすめのweb制作の書籍3選でも紹介している、『CSS設計完全ガイド』という書籍がかなりおすすめなので、合わせて参考にしてみてください。
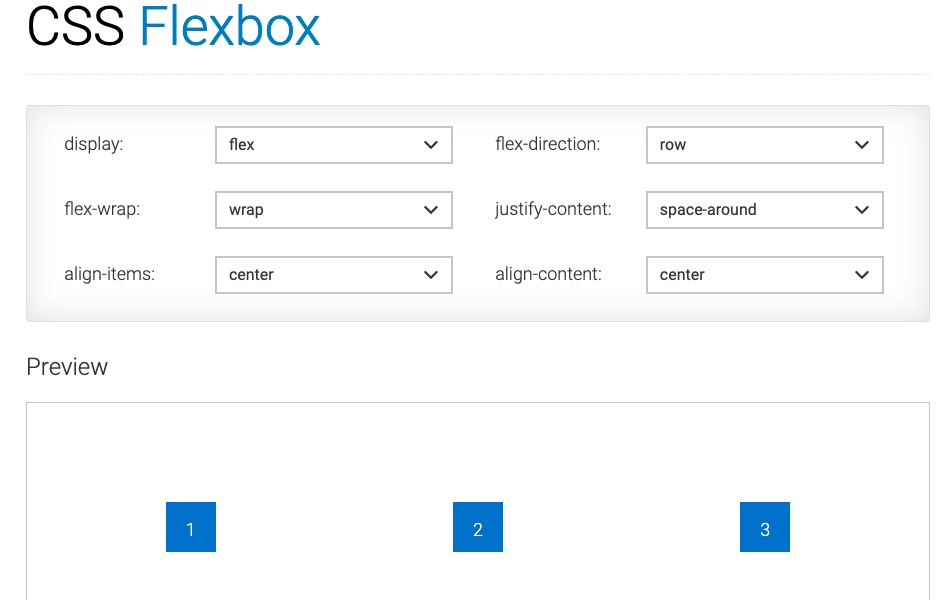
③ HTML lion
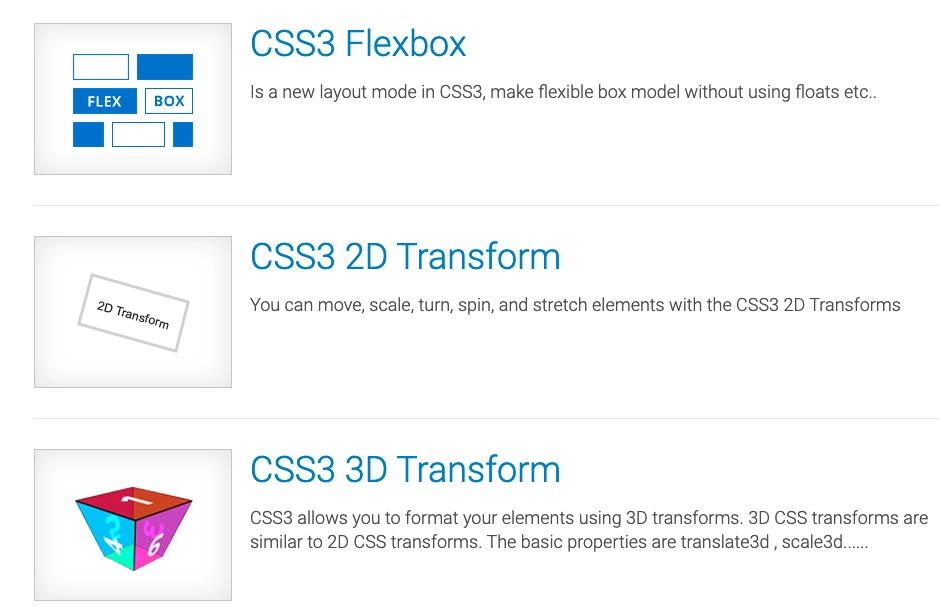
次に紹介するのは、幅広いcssの実装で使える、『HTML lion』。
こちらのジェネレーターも簡易的な操作で、幅広いcssの実装を手助けしてくれます。
中でも『flex-box』などは、学習ツールとしても使えるので、かなりオススメです。
操作も以下のように、セレクトボックスを利用して選択すれば良いだけなので、すぐにコードを生成することができます。

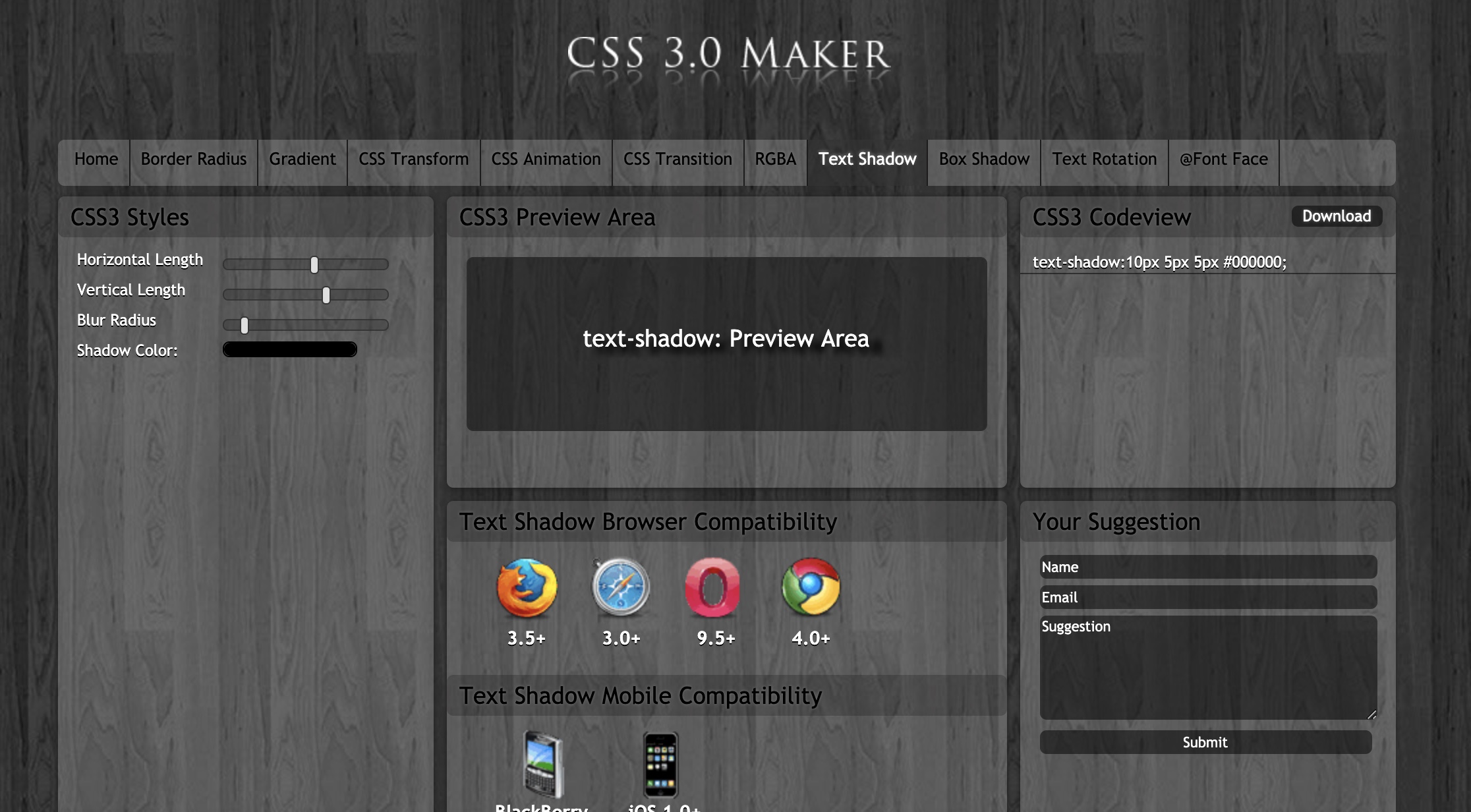
④ CSS3.0 MAKER
最後に紹介するのは、box-shadowなどにも利用できる『CSS3.0 MAKER』。
こちらのツールも今までと同様に、簡易的な操作でコードを生成することができます。
画像のように、左側の値を調整することで、中央に対応した出力結果が表示されます。
実際のCSSコードは右側に出力されています。

このように、こちらのツールを使うことで簡単に、『実装→挙動の確認→コードの生成』を行うことができます。
種類も豊富なので、ぜひ使って見てください。
いかがだったでしょうか?
今回紹介したジェンレーターを再度まとめます。
・① icon-generato (CSSで作れるアイコン)
・② CSS Portal (ボタンや吹き出しなど幅広いCSSが生成)
・③ HTML lion (Flex-boxに特化)
・④ CSS3.0 MAKER (box-shadowなど11種類の実装がまとまっている)
ぜひこれらのツールを駆使して、実装効率を上げてください。
またCSSを利用したweb制作の具体的な学習を紹介している、【2021年版】web制作学習ロードマップの記事もぜひ参考にして見てください。

