【エンジニア必見】実装を効率化させるCSSジェネレーター①

(2021年11月に更新)
・ CSSのジェネレーターって何?
・ おすすめのジェネレーターサイトはどれ?
・ コードを効率的に記述したい
この記事はそんな悩みがある方に向けて書いています。
プログラミングの実装において、「ローディング」「三角形」「テーブル」など、0から実装すると時間がかかってしまう要素ってたくさんありますよね。
そんな時に使えるのが「CSSジェネレーター」。直感的な操作で自動でコードを生成してくれるので実装の効率を大幅に上げることができます。
今回はツイッターでも反響の大きかった「CSSジェネレーター」を4つ厳選して紹介します。
これは凄い。
web制作&開発で頻出の実装を自動生成してくれるサービスを図解でまとめました。全て簡易的な操作で生成してくれるので重宝してる。実装効率が爆上がりしますね。
リプ欄に各サイトURLはあります。#駆け出しエンジニアと繋がりたい#プログラミング初心者 pic.twitter.com/EZ9Z3fY8Sx
— KAZUNARI | AI×ビジネス役立ち情報 (@MacopeninSUTABA) June 19, 2021
web制作や開発で頻出項目に絞って具体的な使い方も合わせて丁寧に解説していきます。
✔︎ 本日のテーマ
目次
現役エンジニアが重宝しているCSSジェネレーター4選
✔︎ 現役エンジニアが重宝しているCSSジェネレーター4選
・① CSS3 Generator(ボックスシャドウやテキストシャドウ)
・② Table Tag Generator (テーブル)
・③ CSS triangle generator (吹き出しで必須の三角形)
・④ CSS Flip Switch Generator (スイッチやボタン)
それでは1つずつ詳しく紹介します、
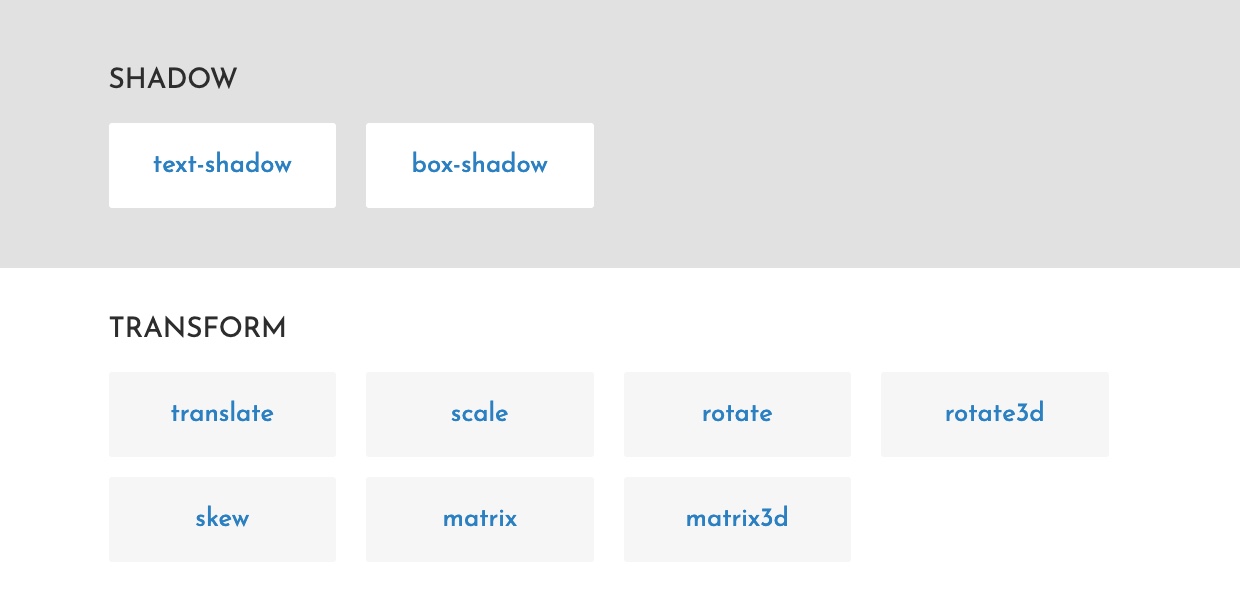
① CSS3 Generator

こちらは直感的な操作によって簡単に「ボックスシャドウやテキストシャドウ」を生成してくれるジェンレーターになっています。『CSS3 Generator』
以下の手順でシャドウを生成することができます。
(1) メインに数値を入れる(その場で生成した要素を確認できる)
(2) オプションを付与
(3) CSSが生成されるので適用したい自分のコードに貼り付け
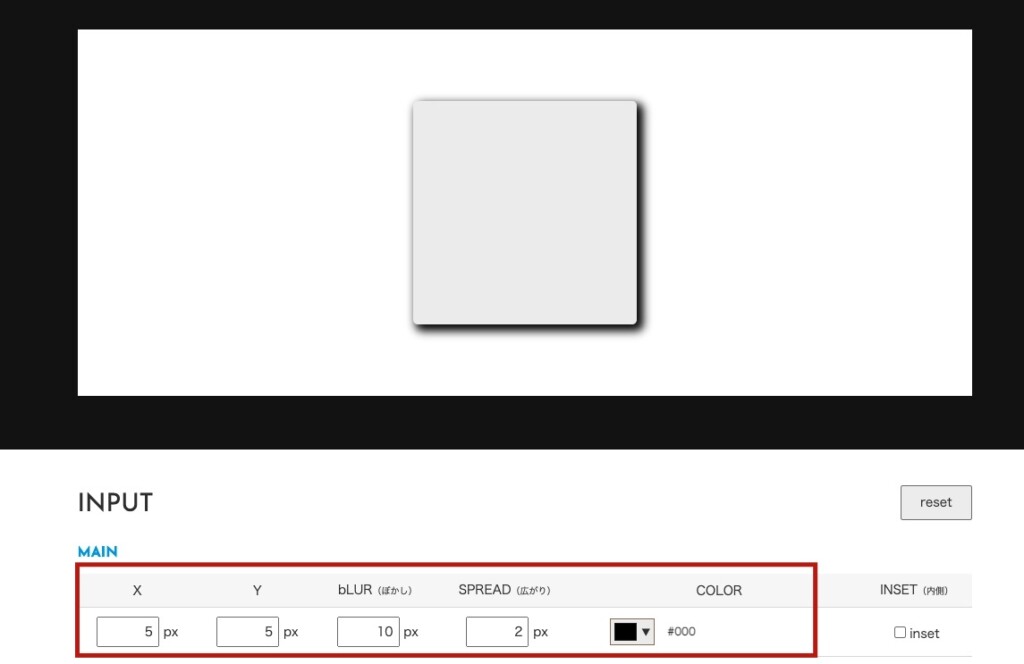
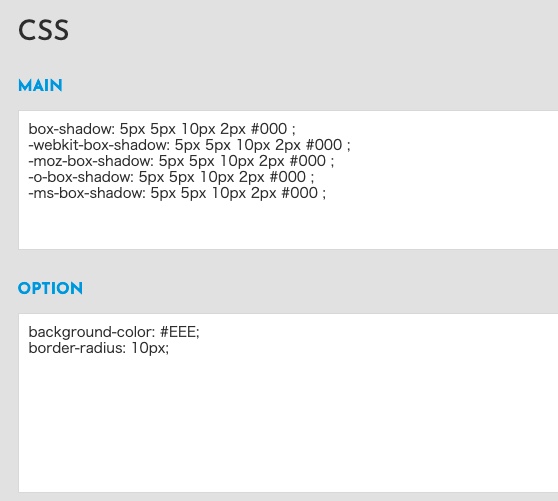
(1) メインに数値を入れる(その場で生成した要素を確認できる)
以下の赤枠の箇所に数値を入れることで影を自動でつけ、その結果が上の四角の要素に反映されます。

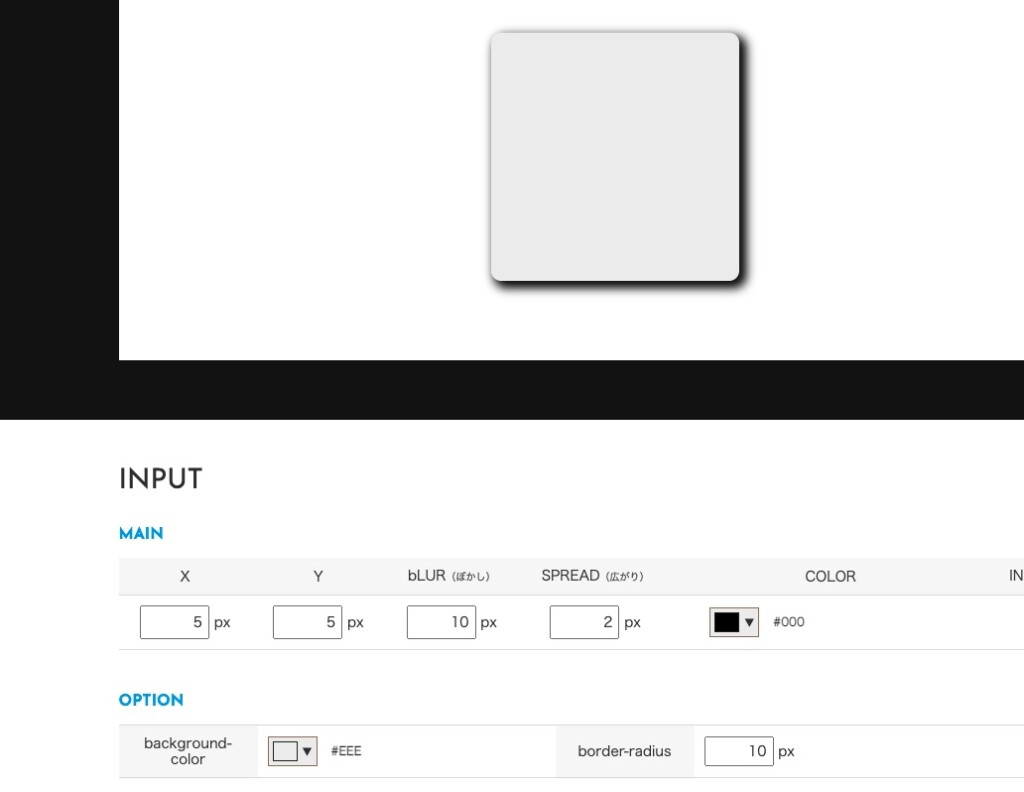
(2) オプションを付与
次に「OPTION」の箇所に自分が入れたいオプションを入れます。
今回は影の角丸が10pxになるようにオプションを設定しました。

(3) CSSが生成されるので適用したい自分のコードに貼り付け
ここまで入力すると、cssコードが自動で的に生成されているので、自分の実装コードのクラスに貼り付ければ(1)~(2)で作成したシャドウが付与される。

ボックスシャドウなどの実装はweb制作においては必須の実装でもあるので、ジェネレーターを使うことで、効率的に実装を進めていくことができます。
またweb制作についての学習方法は『【2021年版】web制作学習ロードマップ』にて詳しく解説しているので、ぜひ参考にしてみてください。
② Table Tag Generator (テーブル)
次に紹介するのは、テーブルを秒で生成してくれる「Table Tag Generator」。
テーブルって「th」「tr」「td」など要素が多く、混乱してしまうことが多々ありますが、こちらのジェネレターを利用すれば、複雑なテーブルも直感的な操作で生成してくれます。
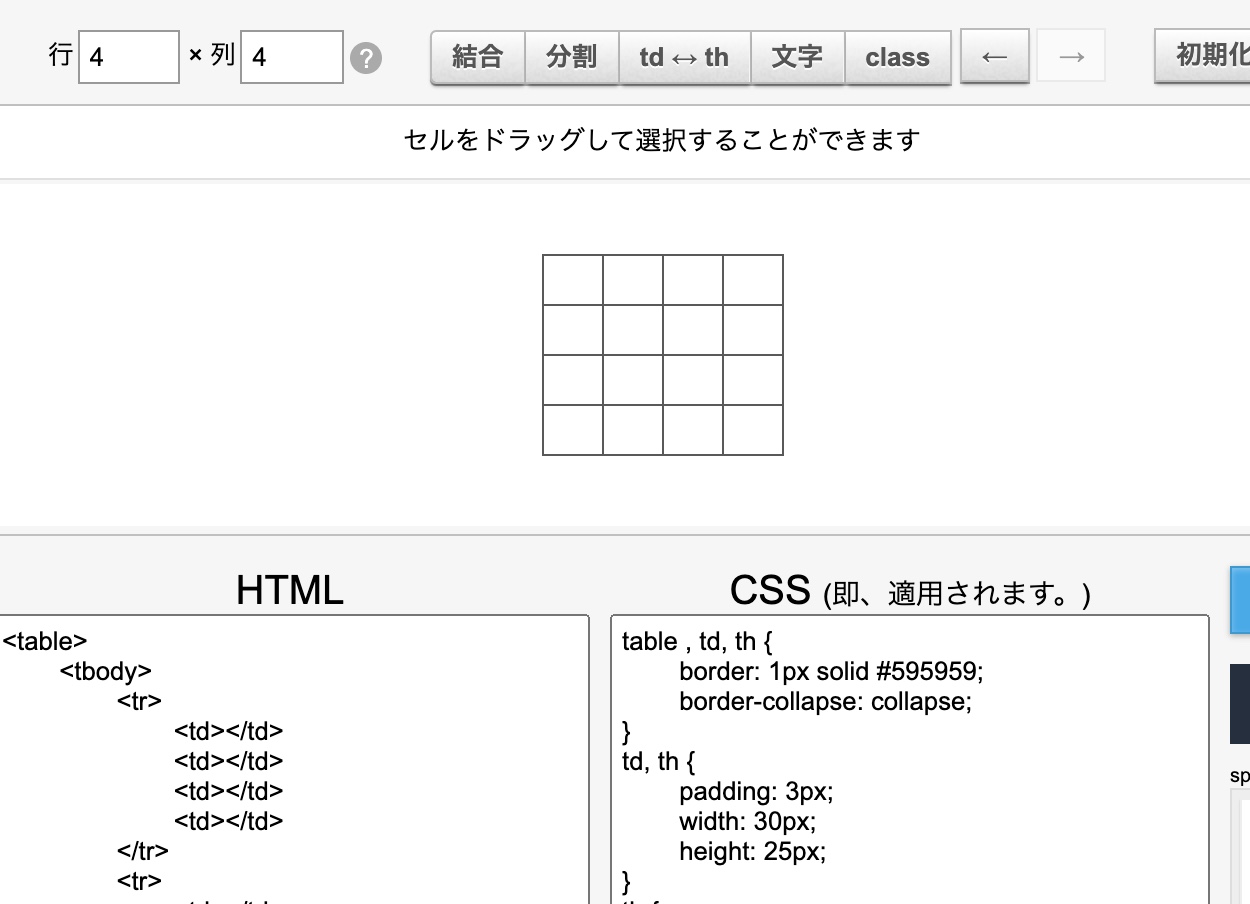
こちらも使い方は簡単で、サイトにアクセスし作成したテーブルの行と列を入力するだけでコードが自動で生成されます。
生成されたコードを自分のプログラムに組み込むことで、テーブルを生成することができます。
今回は試しに「4×4のテーブル」を作成してみました。

またテーブルの実装は、web開発や制作において頻出の実装項目でもあり、CSSを『基礎からしっかり学びたい』という方には、『【エンジニア必見】おすすめのweb制作の書籍4選(2021年最新)』でも解説をしている、『CSS設計完全ガイド』という書籍がおすすめなので、ぜひ参考にしてみてください。
③ CSS triangle generator
次に紹介するのは、吹き出しやラベルで重宝する「三角形」を作ってくれる、『CSS triangle generator』。
三角形の実装はかなり難易度が高く、0からの実装は慣れるまではかなり時間がかかってしまいますが、こちらのツールを利用すればサクッと作成することができます。
生成手順は以下の通りです、
(1) Directionで三角形の向きを決め、Sizeを入力する
(2) 生成コードを貼り付ける
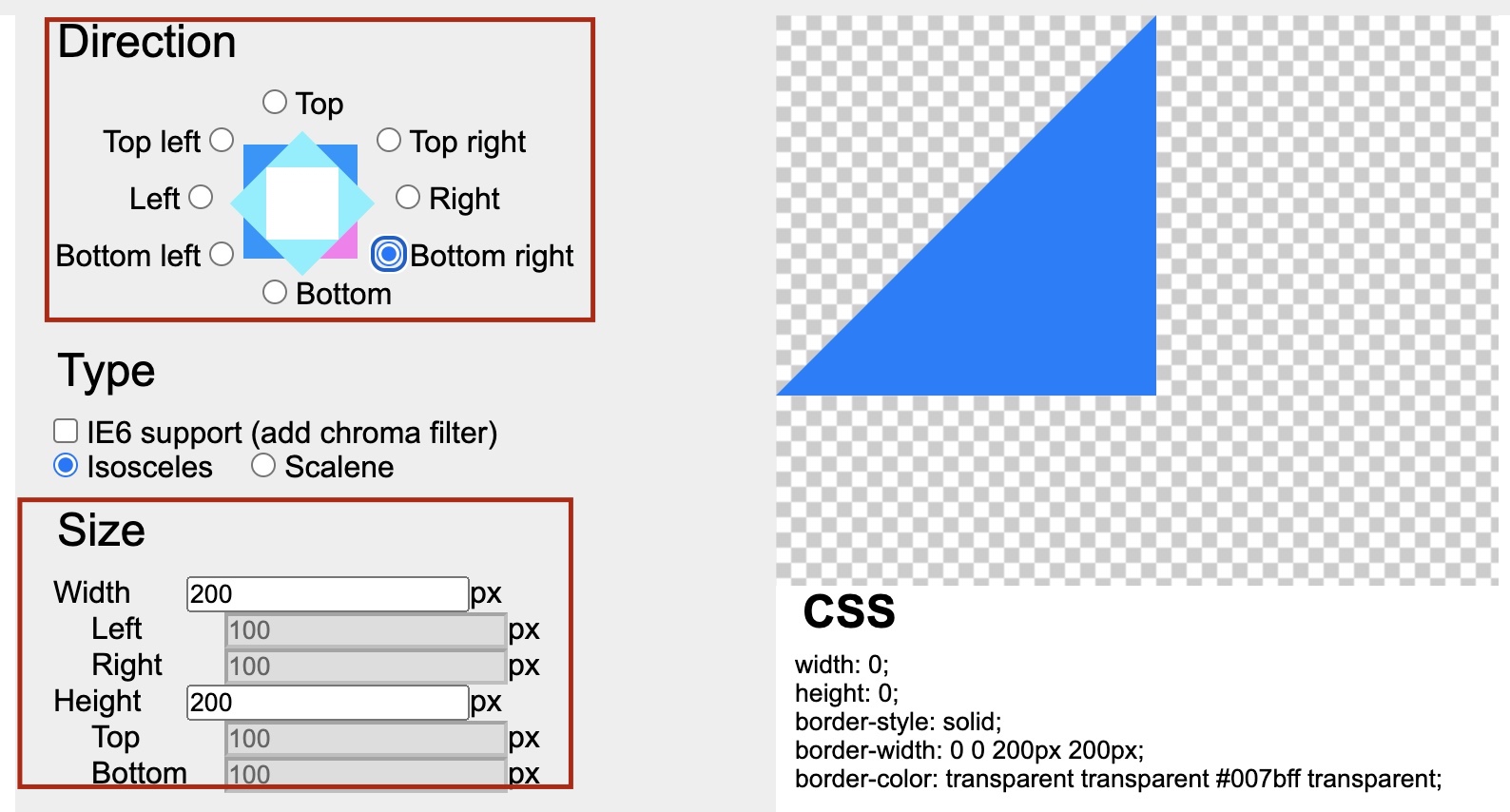
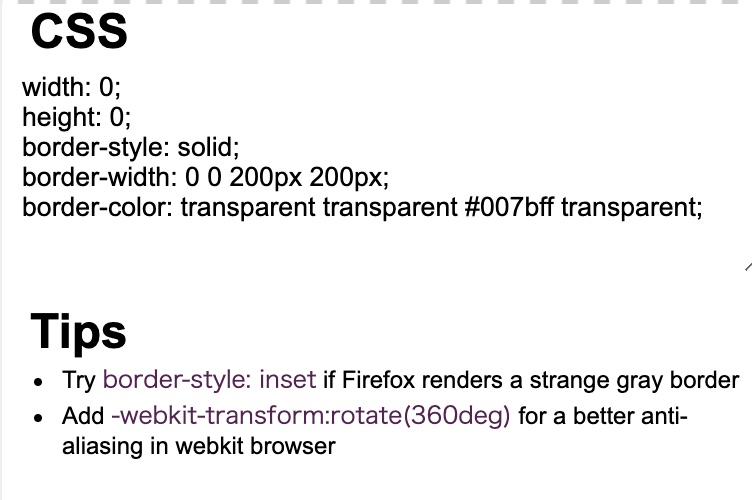
(1) Directionで三角形の向きを決め、Sizeを入力する

(2) 生成コードを貼り付ける
以下のようにcssコードが自動で生成されているの、それを自分のプログラミングコードに貼り付ければ、三角形が生成されます。

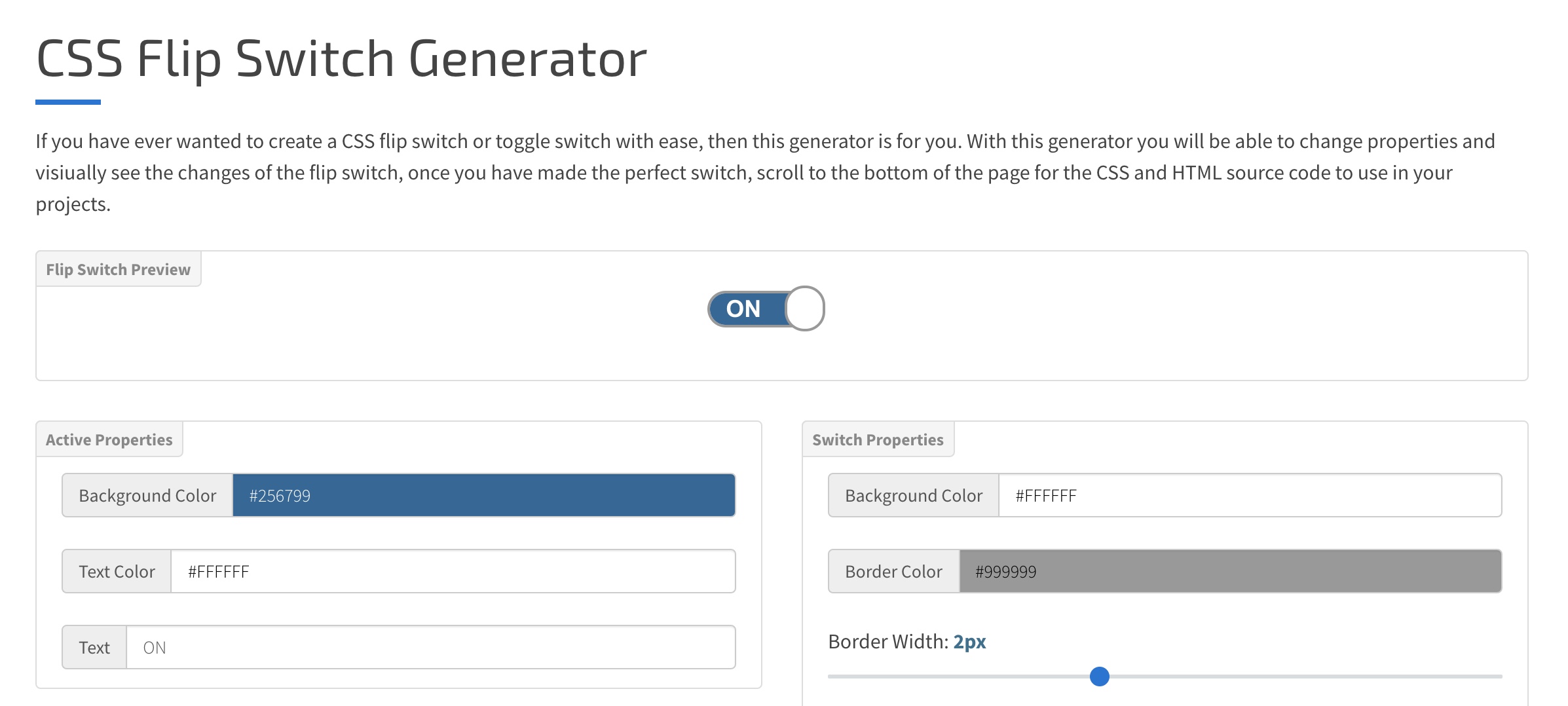
④ CSS Flip Switch Generator
最後に紹介するのは「スイッチボタン」「ローダー」などを自動で生成してくれる「CSS Flip Switch Generator」。
テンプレートが既にできているので、数値を入力するだけで簡単に要素を生成してくれます。
今回はスイッチボタンをジェネレーターで生成してみます。
(1) 既存テンプレートにテキストやカラーを入力する
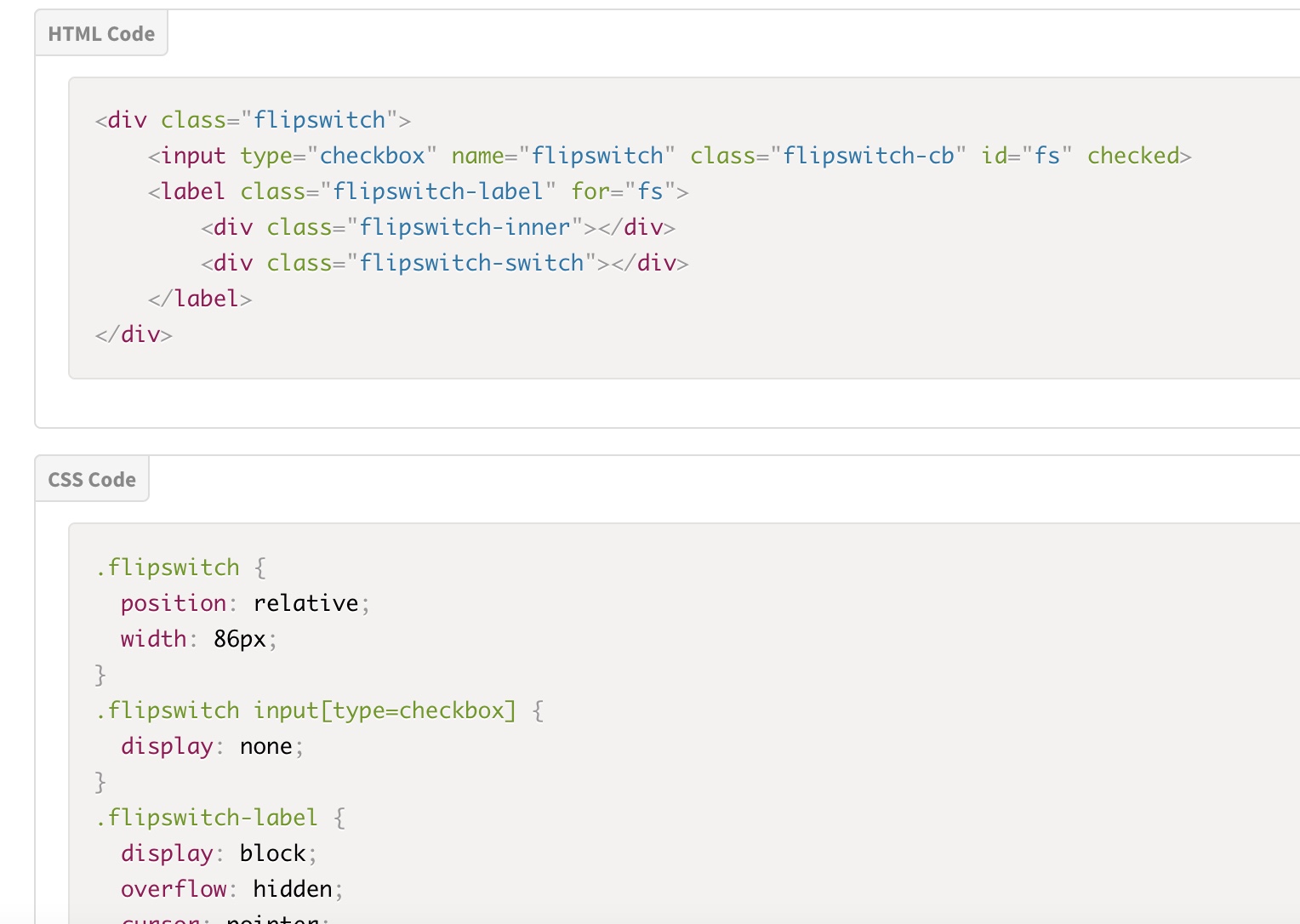
(2) 生成コードを自分のプログラムに貼り付ける
(1) 既存テンプレートにテキストやカラーを入力する
操作は簡単で、既にテンプレートとしてボタンが作成されているので、以下のように色や太さおよびテキストを入力します。

(2) 生成コードを自分のプログラムに貼り付ける
入力をすると画面の一番下にコードが生成されているので、そちらを自分のプログラミングコードの中に入れれば、実装完了です。

いかがだったでしょうか。今回紹介したCSSツールを利用すれば実装効率をかなり上げることができます。
「使えるものは使いこなす」意識を持ってプログラミングの実装を進めていくのは大切です。
最後にもう一度、今回紹介したジェネレーターをおさらいします。
・① CSS3 Generator(ボックスシャドウやテキストシャドウ)
・② Table Tag Generator (テーブル)
・③ CSS triangle generator (吹き出しで必須の三角形)
・④ CSS Flip Switch Generator (スイッチやボタン)
より深く、『web制作の学習法を学びたい』という方は、
『web制作学習ロードマップ』という記事で徹底解説しているので、ぜひ参考にしてみてください。

