【web制作者必見】CSSの実装を効率化させるツール4選

(この記事は2021年8月に更新されました)
・ CSS実装を効率化させたい
・ 実装パターンを学んで技術力を上げたい
・ 実装する上で使えるカンニングペーパーが欲しい
この記事はそんな悩みがある方に向けて書いています。
CSSの実装パターン集やツールを利用することで、大幅に実装効率を上げることでがきます。
今回は、4つのCSSの実装ツールを、使い方と学習法も合わせて解説していきます。
この記事を読めば、『主要CSS実装ツールを網羅的に知る』ことができます。
目次
✔︎ 本日のテーマ
CSS実装ツール集4選
✔︎ CSSチート集
・① ショートハンド(weblike)
・② CSSセレクターチートシート
・③ FlexBoxチートシート
・④ CSS小技集(webcreatorbox)
① ショートハンド(weblike)
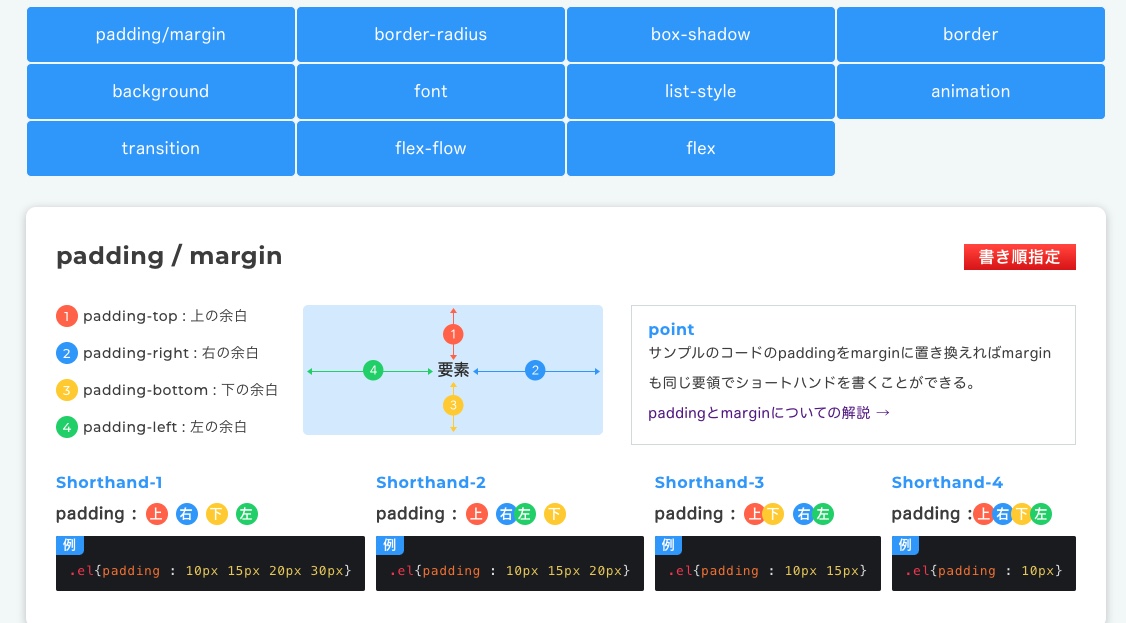
初めに紹介するのは、幅広いCSSの実装手法が掲載されている『ショートハンド』。

具体的なコードと共に、図も利用して解説しているので、非常にわかりやすいサイトとなってます。
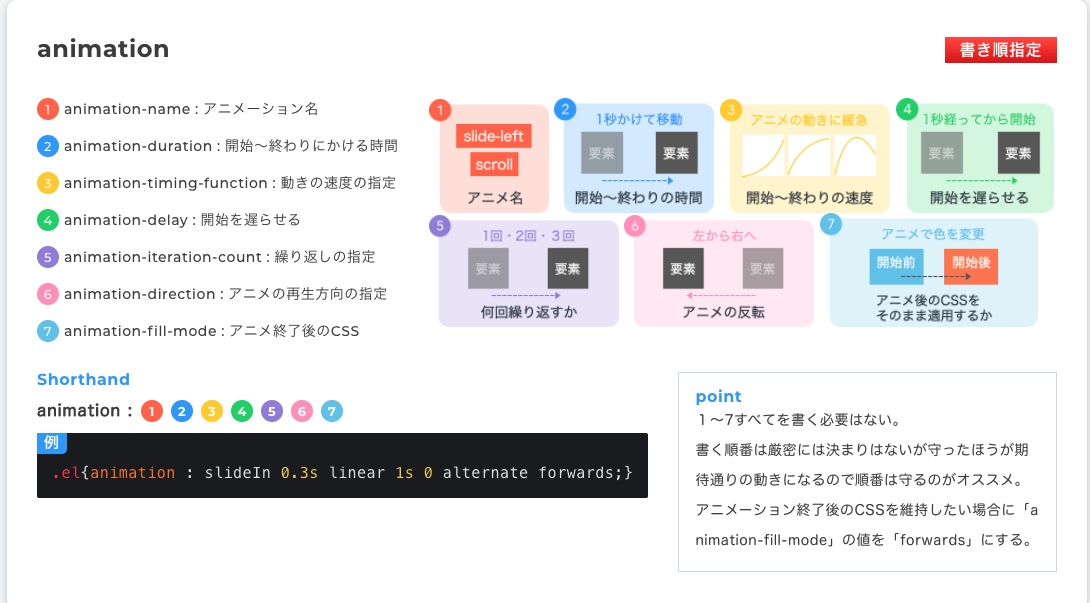
初心者の人がかなり苦戦する、『paddingとmarginの違い』だったり『flex-box』や『animation』など幅広く、丁寧に解説してくれています。
図にもかなり詳しい解説が掲載されているので、理解がしやすい構成となっています。
ショートハンドの具体的な学習法
『ショートハンド(weblike)』を使った具体的な学習方法としては、初心者の場合は、一通り実際に自分でコードを書きながら、動きを確かめ学習をすることをお勧めします。経験者の人は、案件をやる中でわからない箇所があったら『辞書的』に使うことがお勧めです。
CSSの基礎である分『わっかたつもり』になってしまうことが多い箇所なので、この部分は重視してやることが大切です。
web制作の全般の学習について、より詳しく知りたい方は、
『web制作学習ロードマップ2021』の記事を読むことをオススメします。
② CSSセレクターチートシート
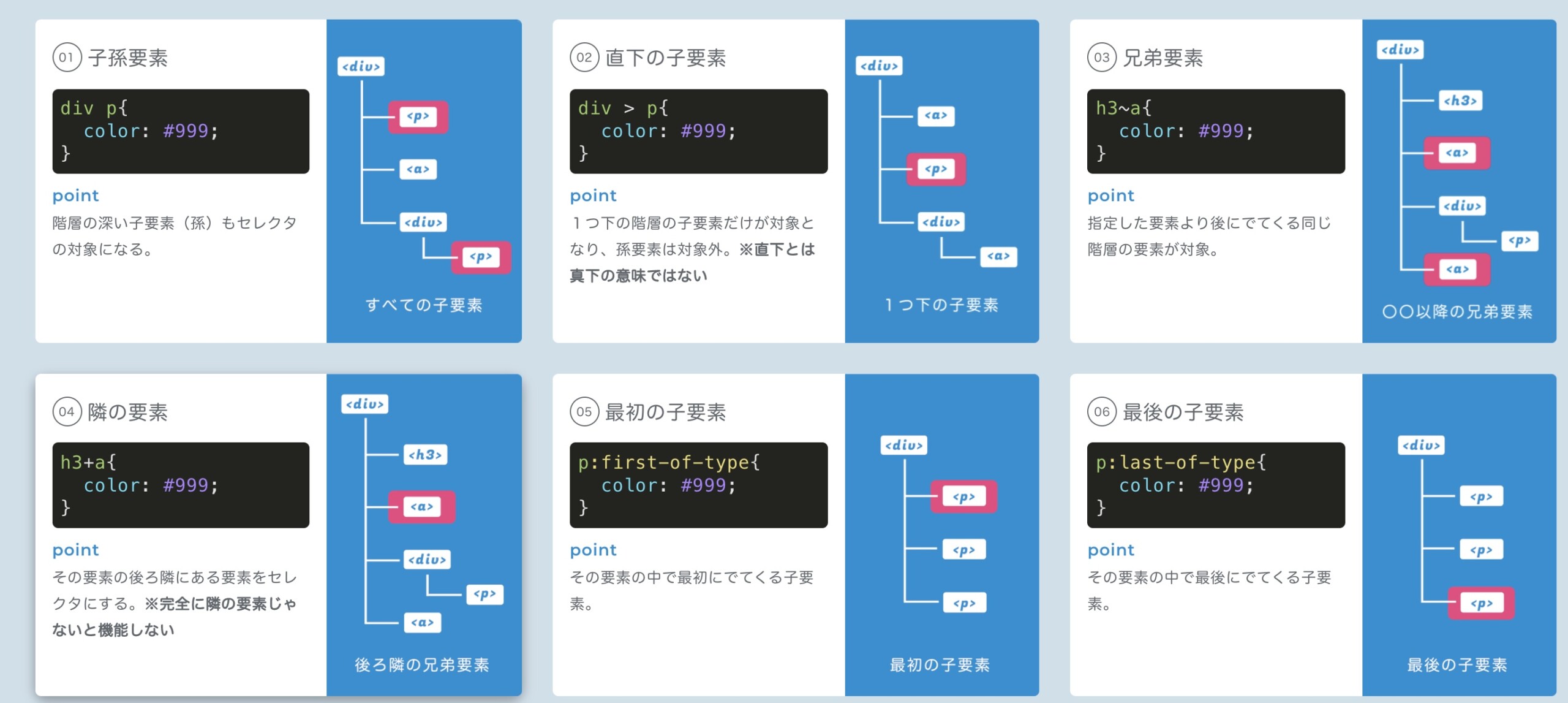
次に紹介するのは、CSSのセレクターが網羅的に紹介されているCSSセレクターチート集。
 (CSSセレクターチート集より)
(CSSセレクターチート集より)
CSSセレクターは、初心者はとても苦戦する箇所なので、初めのうちはこのチート集を手元に置き、カニングしながら実装を進め、徐々に『体で覚えていく』ことが重要です。
また、具体的なコードに加えて、イメージがつきやすい図もたくさん載っているので、非常にわかりやすいチートシートとなっています。
CSSセレクターチートシートの学習法
こちらのチートシートは、最初の1周目は自分でコードを書きつつ、実際の挙動を確かめながら『動き』を確認していきます。
量としても実装で頻出な箇所だけに絞られているので、サクッと終わらせることができます。
1周して基礎を固めたあとは、実際の実装でこのチートシートをカンニングしつつ実装を進めていくことがお勧めです。
実装していく中で徐々に『体で覚えていく』状態がベストです。
自分もこの方法で、『擬似要素』『nth-child』といった応用的なセレクターを理解しました。
③ FlexBoxチートシート
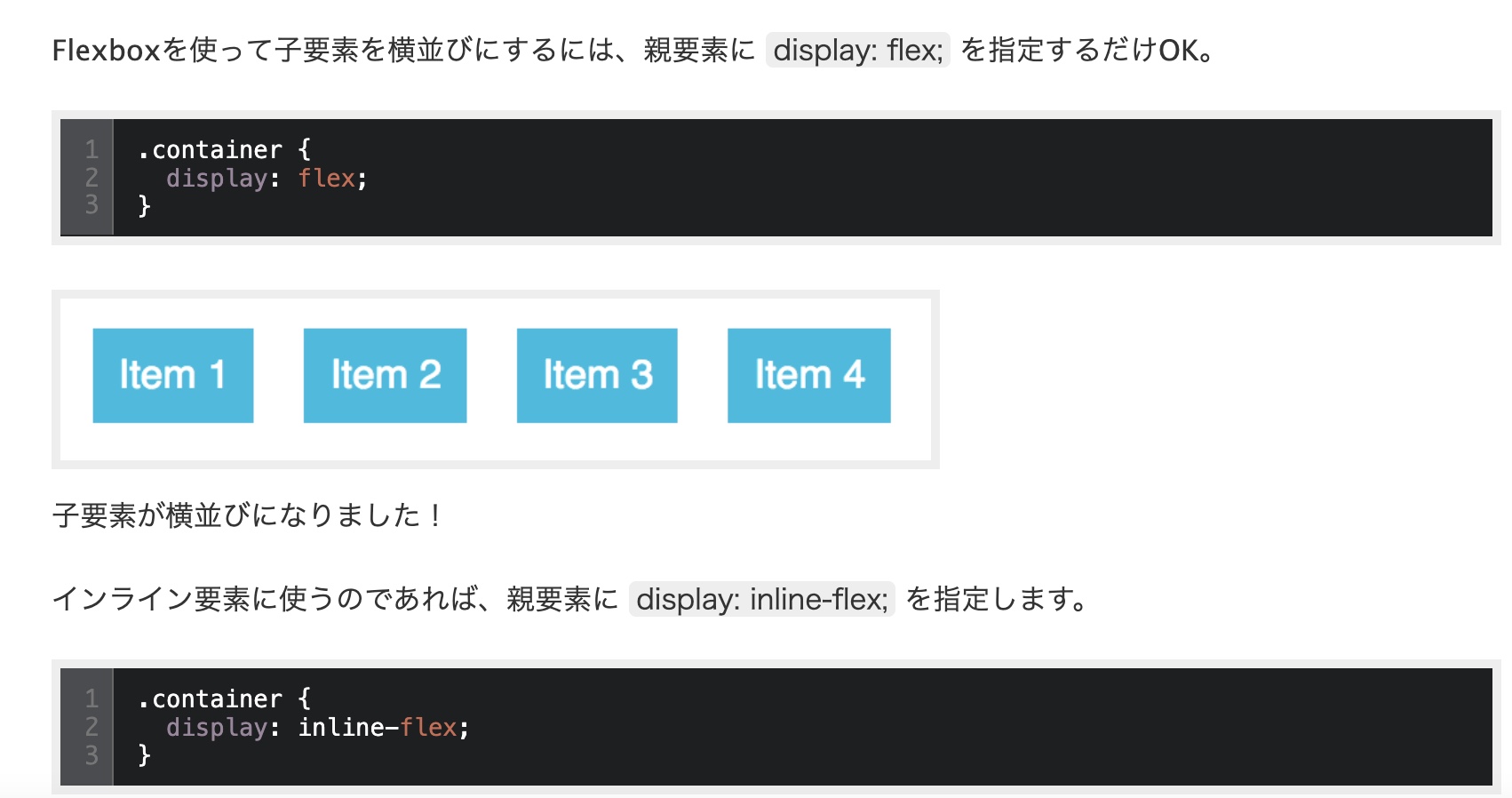
次に紹介するチートシートはFlexBoxに特化した、『Felxboxチートシート』。
Felxboxは初心者の大半が大苦戦する、『横並び』を実装するための手法です。
しかしながら、Flexboxは実装できる幅が広く、最初は訳が分からず、混乱していまします。
その中で、この『Felxboxチートシート』は具体的なコードと図を用いて、イメージもしやすくまとまっているので、まだ慣れていない人には、かなり重宝できるチートシートとなっています。
 (Flex-boxチート集より)
(Flex-boxチート集より)
Flexboxチートシートを使った学習法
Flexboxチート集は、最初はコードを見ながら1周して見ます。
一通り理解した上で、実装で横並びが必要になった場合に利用します。
横並びに関しては、最初から正しい答えを自分で書くことは、難しいです。
経験値を積んでいくことで『あ、この箇所はspace-betweenを利用するんだ』と分かってきます。
実装をする上で、最初はFlexboxチート集を見ながら最適な答えを選んでいき、徐々に体で覚えていくことが大切です。
また、CSSの知識をより網羅的に極めたいという方は、『CSS設計完全ガイド ~詳細解説+実践的モジュール集」』の書籍がおすすめなので、ぜひ参考にしてみてください。
具体的な書籍の使い方や学習方法に関しては『【web制作者必見】おすすめのweb制作の書籍3選』の記事にて詳しく書いているので、ぜひ参考にしてください。
④ CSS小技集(webcreatorbox)
最後に紹介するのは、CSSの小技集が多数掲載されている『webcreatorbox』。
こちらの『webcreatorbox』では、CSSの実装でよく利用する『小技』が網羅的に紹介されています。
具体的には『画像トリミング』『プレイスホルダーの色を変更』『アコーディオン』など、よく使うけど、知識として知っている人は少ない小技が多数紹介されています。
具体的なコードと共に、実際の挙動も掲載されているのでかなりわかりやすいwebサービスとなっています。
また、CSSの技術力をより高めたい人は、『CSS設計完全ガイド』という書籍がおすすめなので、合わせて確認してみてください。
いかがだったでしょうか、今回紹介したwebサービスを再度まとめます
・① ショートハンド(weblike)
・② CSSセレクターチートシート
・③ FlexBoxチートシート
・④ CSS小技集(webcreatorbox)
これらのツールを利用し、よりCSSの実装効率を上げてみてください。
他にもこちらのブログでは実装を効率化させるツールを多数紹介しているので、ぜひご覧ください。

