【エンジニア必見】実装効率を上げるwebサービス集②(2021年最新)

(こちらの記事は2021年8月に更新)
・ 実装の効率を上げたい
・ 幅広い実装パターンを学びたい
・ web制作&開発での実装パターンの数を増やしたい
この記事はそんな人に向けて書いています。
プログラミングの実装において、実装パターンというものは豊富にあります。
例えばボタンだけでも、デザイン次第で幅広いパターンを作り出すことができます。さらに『モーダル』『カルーセル』『見出し』『アコーディオン』…他
などweb制作および開発をしていく上で、多数の実装パターンをある程度は知っておく必要があります。
そこで今回は、web制作および開発でよく出てくる、『実装パターンを効率的に学べるwebサービス』を3つ紹介します。
以前Twitterで紹介した際もかなりの反響を頂いたwebサービスを徹底解説します。
これは凄すぎる、
webサイト制作&開発で頻出の実装を網羅的に紹介している『サルワカ』。『ボタン』『見出し』『リボン』など実装の頻出パターンが、コードと共に丁寧に解説されている。
これはブックマーク必須✨https://t.co/S0psEjm5Q2#駆け出しエンジニアと繋がりたい#プログラミング初心者 pic.twitter.com/vyU8cw2IfW— KAZUNARI | AI×ビジネス役立ち情報 (@MacopeninSUTABA) July 22, 2021
✔︎ 実装効率を上げるwebサービス3選
・① おしゃれなデザインが網羅されている『webliker』
・② 幅広いwebデザインが掲載されている『サルワカ』
・③ ボタンの実装を助けてくれる『CSS3 BUTTON GENERATOR』
・④ CSSの小技が多数掲載されている『webcreatorbox』
① webliker
まず初めに紹介するのは、おしゃれなテーブルの実装パターンが豊富に掲載されている『webliker』

こちらのサービスでは、おしゃれなデザインのテーブルが幅広く掲載されおり、具体的な解説に加えて『丁寧な解説』も付いているので、非常に理解しやすいサイトとなっています。
また応用もしやすく使っていく過程で『この箇所を変更すればこのように挙動が変わるのか』と理解していくことで、『使える技術』を身につけることができます。
テーブルデザインはweb制作にもいても、必須で出てくる分野なので、ぜひ『webliker』を利用して習得してみてください。
またweb制作についての詳しい学習方法は『web制作学習ロードマップ2021』にて詳しく解説しているので、ぜひ参考にしていてください。
② サルワカ
次に紹介するのは、ボタンや見出しなどの幅広い実装デザインが掲載されている『サルワカ』。

こちら『サルワカ』では、『ボタン』『リスト』『見出し』を初めてとして、数多くのwebサイトの実装デザインが、コードとともに掲載されています。
webサイトや開発だけではなく、ブログを運営している人も重宝できるサイトです。
幅広い種類のデザインの中から、適するデザインを見つければ、コードをコピペすれば実装完了。
ブログを運営する、非エンジニアの人も簡単に使うことができる、優れものです。
さらに、コード量もそこまで多くないので、自分なりのカスタマイズを簡単にすることができます。
テンプレートでwebサイトをサクッと実装したい人や、フロント側は簡易的に実装したいweb開発で重宝することができます。ぜひ『サルワカ』を利用して、実装効率を上げてみてください。
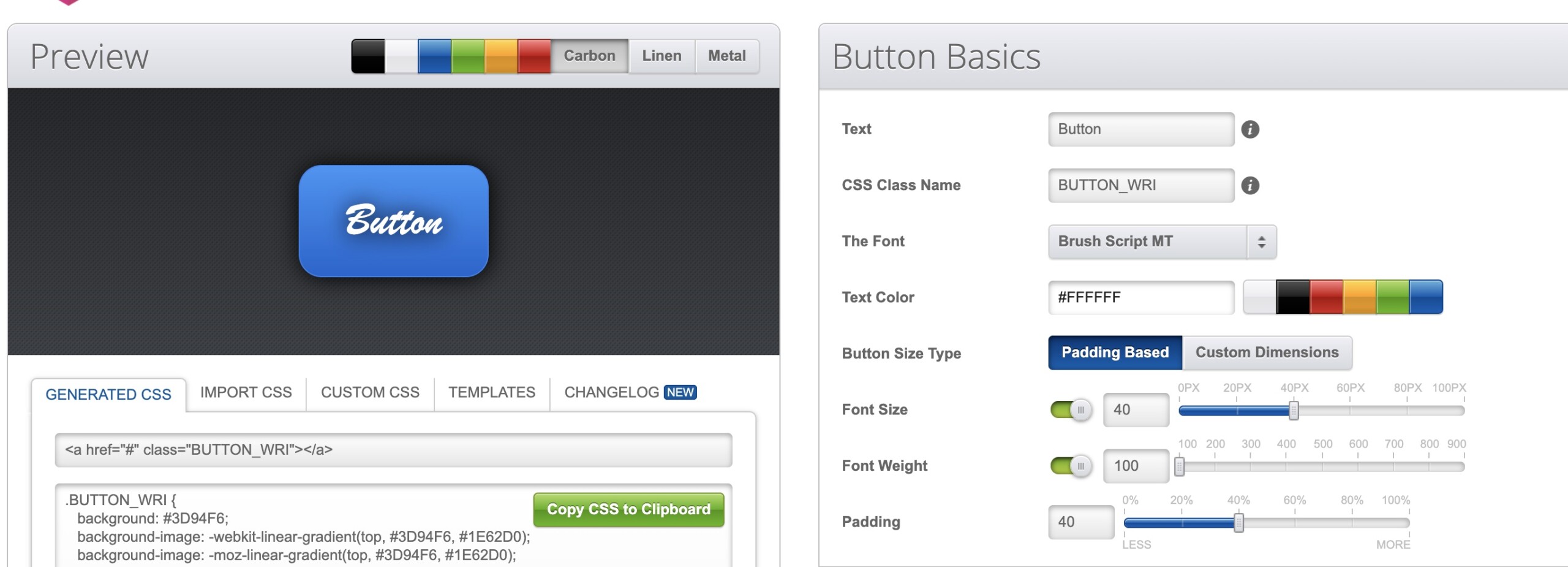
③ BUTTON GENERATOR
次に紹介するのは、『Button』の幅広い実装パータンを習得できる『BUTTON GENERATOR』。
こちらのサイトでは、幅広い『Button』のデザインを簡単に実装することができます。
こちらの『Icon』型ボタンだったり、
少し実装が高度な『3D』のボタンなど、幅広いボタンを簡単に生成することができます。

操作も直感的にすることができるので、かなり重宝することができる優れものです。
webサイトや開発においてボタンは必須項目なので、ぜひ『BUTTON GENERATOR』を利用して、幅広いボタンのデザインパータンを学んでみてください。
④ webcreatorbox
最後に紹介するのは、CSSの小技集が多数掲載されている『webcreatorbox』。
こちらの『webcreatorbox』では、CSSの実装でよく利用する『小技』が網羅的に紹介されています。
具体的には『画像トリミング』『プレイスホルダーの色を変更』『アコーディオン』など、よく使うけど、知識として知っている人は少ない小技が多数紹介されています。
具体的なコードと共に、実際の挙動も掲載されているのでかなりわかりやすいwebサービスとなっています。
よりCSSの実装力を高めたい人は『CSS設計完全ガイド』という書籍がおすすめなので、合わせて確認してみてください。
具体的な学習方法については、『おすすめのweb制作の書籍4選』でも徹底解説しているので、ぜひ参考にしてみてください。
いかがだったでしょうか、今回紹介したwebサービスを再度まとめます
・① 幅広いwebデザインが掲載されている『サルワカ』
・② ボタンの実装を助けてくれる『CSS3 BUTTON GENERATOR』
・③ CSSの小技が多数掲載されている『webcreatorbox』
これらのツールを利用して、実装効率をぜひ上げてみてください。

