【web制作者必見】 実装効率を上げるwebサービス4選

(この記事は2021年8月に更新されました)
・ web制作および開発の実装効率を上げたい
・ 実装パターンを覚えて実装速度を上げたい
・ CSS実装を効率的に書きたい
この記事はそんな方に向けて書いています。
今回は、おすすめのweb制作実装ツールを4選紹介します。
これらを参考にすれば、実装効率を大幅に上げることができかつ、web制作で頻出のパターンも身につけることができます。
✔︎ 実装効率を上げるwebサービス4選
・① CSSセレクタチートシート
・② maromaro
・③ サルワカ
・④ コピペっと
① CSSセレクタチートシート
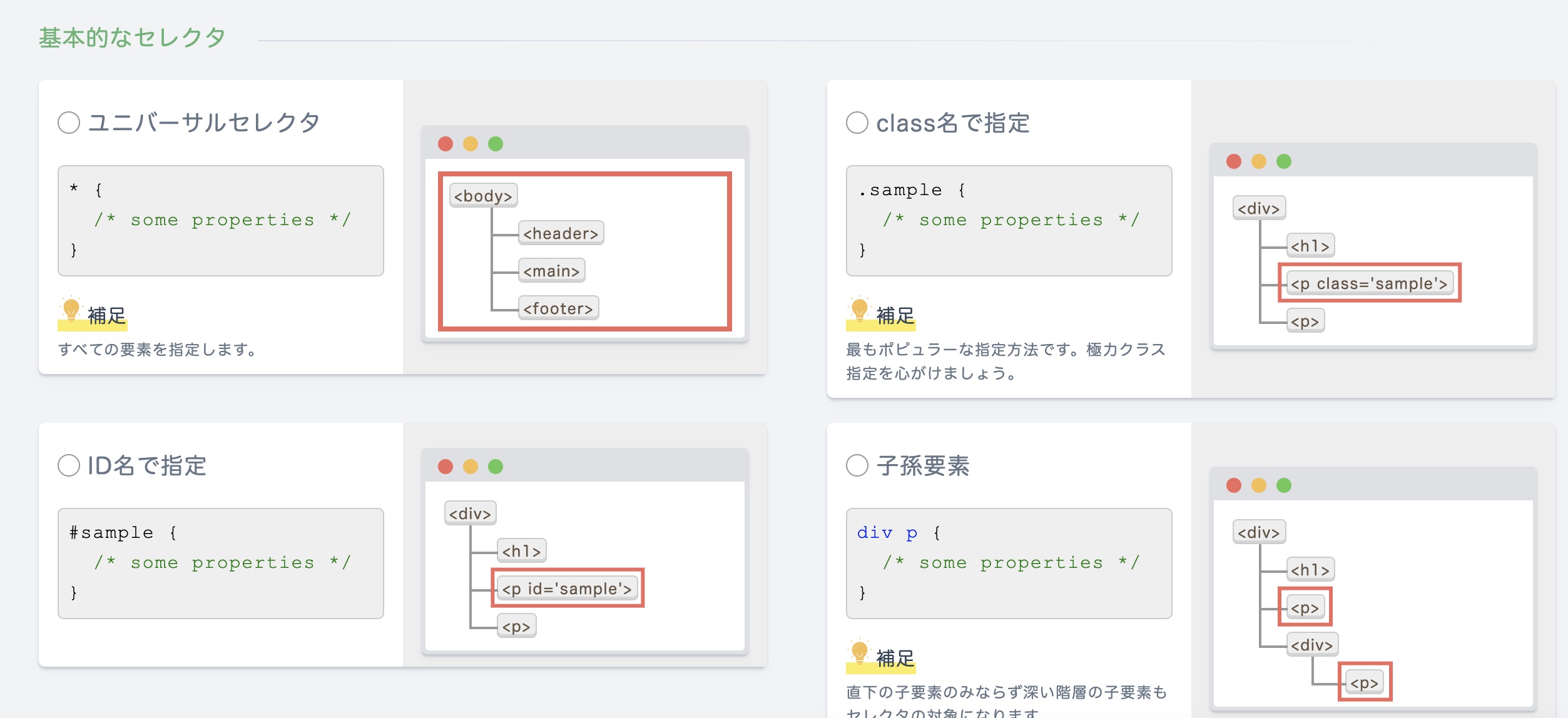
まず初めに紹介するのは、CSSのセレクタが網羅的に紹介されている『CSSセレクタチートシート』
こちらのサイトでは、CSSで利用するセレクターが網羅的に紹介されています。
具体的なコードに加えて、『図解』も掲載されているので、学習での利用でもかなり使えます。
CSSセレクターは初学者にとっては大きな山場の一つでもあるので、こちらのチートシートを参考にしつつ、網羅的に理解していけば、かなり力がつきます。
実際にポートフォリオなどを作成する際も、最初はこのチートシートで『カンニング』をしつつ正しい実装をしていく中で、体で覚えることができます。
ぜひ『CSSセレクタチートシート』を使ってみてください。
② maromaro
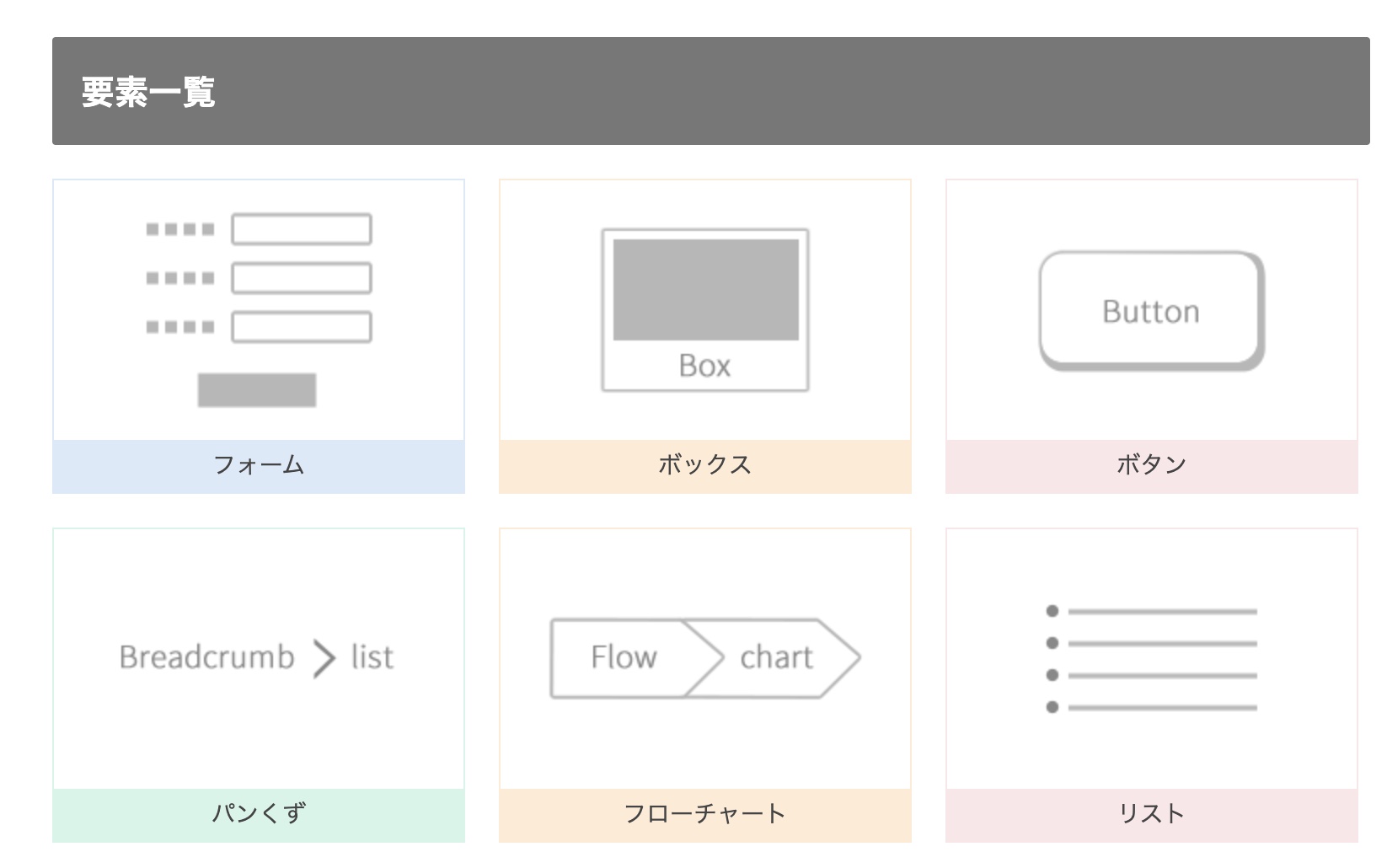
次に紹介するのは、web制作および開発で利用できる『パーツ』を多数掲載している、『maromaro』。

『フォーム』『ボックス』『ボタン』など、web制作で利用するパーツがほぼ全て、『maromaro』では掲載されています。
1つのパーツに対しての種類も多いので、拡張性も高いです。
コードも複雑なものはなく、シンプルに書かれているものが多いので、学習段階でも勉強になります。
『maromaro』で最初はコピペをしつつ、『この実装はこのコードだ!』と徐々に体で覚えていくことで、かなりの実践力をつけることもできます。
また、よりCSSを基礎から掘り下げて、実装パターンを学びたい人は、『CSS設計完全ガイド』がかなりおすすめなので、合わせて参考にしてみてください。
こちらの『CSS設計完全ガイド』については、『【エンジニア必見】おすすめのweb制作の書籍4選(2021年最新)』の記事にも、具体的な勉強法と合わせて、徹底解説しているので、ぜひ参考にしてみてください。
③ サルワカ
次に紹介するのは、ボタンや見出しなど幅広い実装パーツが掲載されている『サルワカ』。

『サルワカ』では、『ボタン』『リスト』『見出し』など、数多くのwebサイトの実装デザインが掲載されています。
また、webサイトや開発だけではなく、ブログを運営している人も重宝できるサイトです。
幅広い種類のデザインの中から、適するデザインを見つけて、コピペすることで、簡単におしゃれなパーツを使うことができます。
ブログを運営する、非エンジニアの人も簡単に使うことができる、優れものです。
さらに、コード量もそこまで多くないので、自分でカスタマイズを簡単にすることができます。
テンプレートでwebサイトをサクッと実装したい人や、フロント側は簡易的に実装したいweb開発で重宝することができます。ぜひ『サルワカ』を利用して、実装効率を上げてみてください。
web制作の具体的な学習ロードマップについては、『【2021年版】web制作学習ロードマップ』の記事で解説しているので、ぜひ参考にしてみてください。
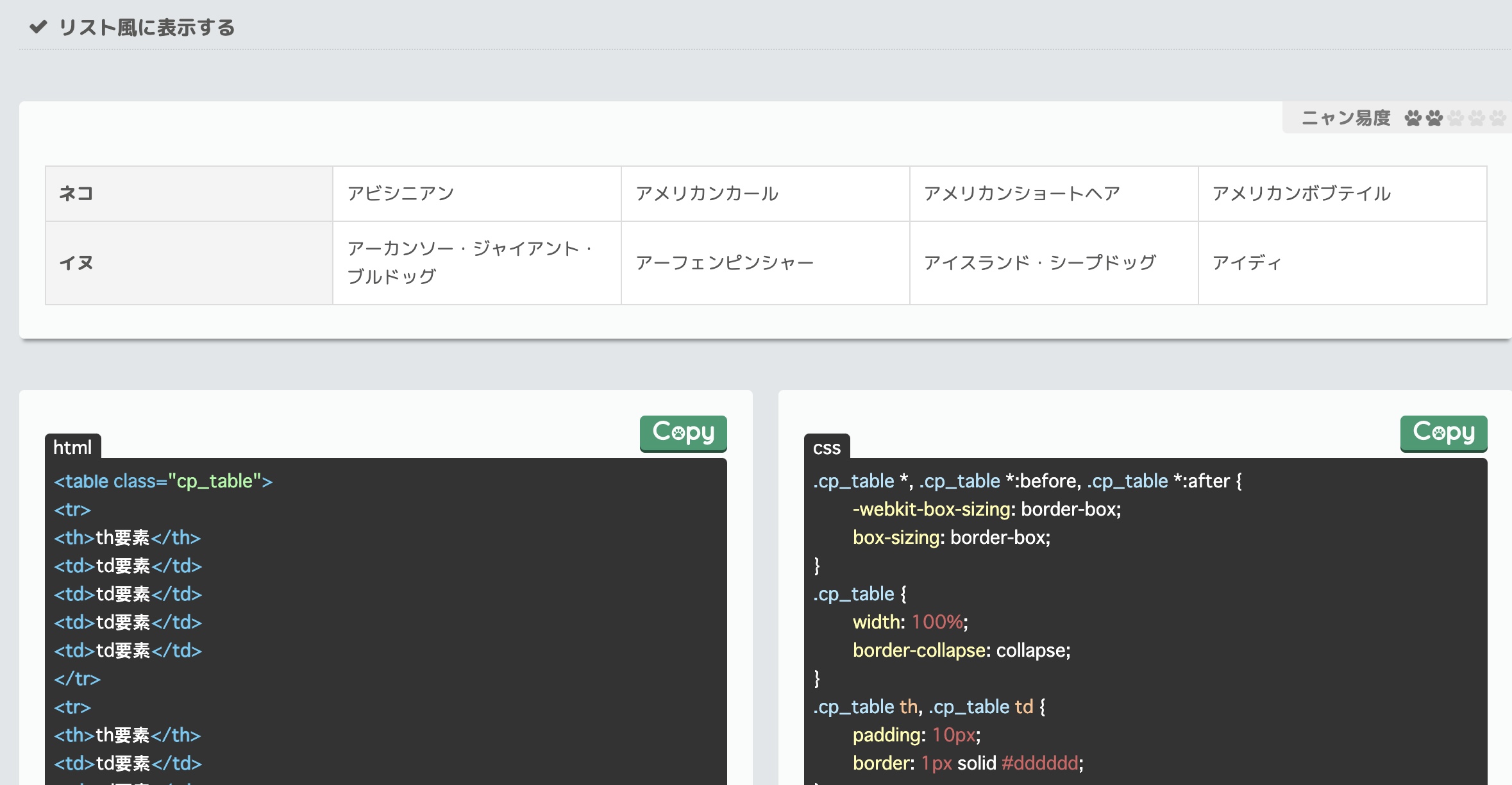
④ コピペっと
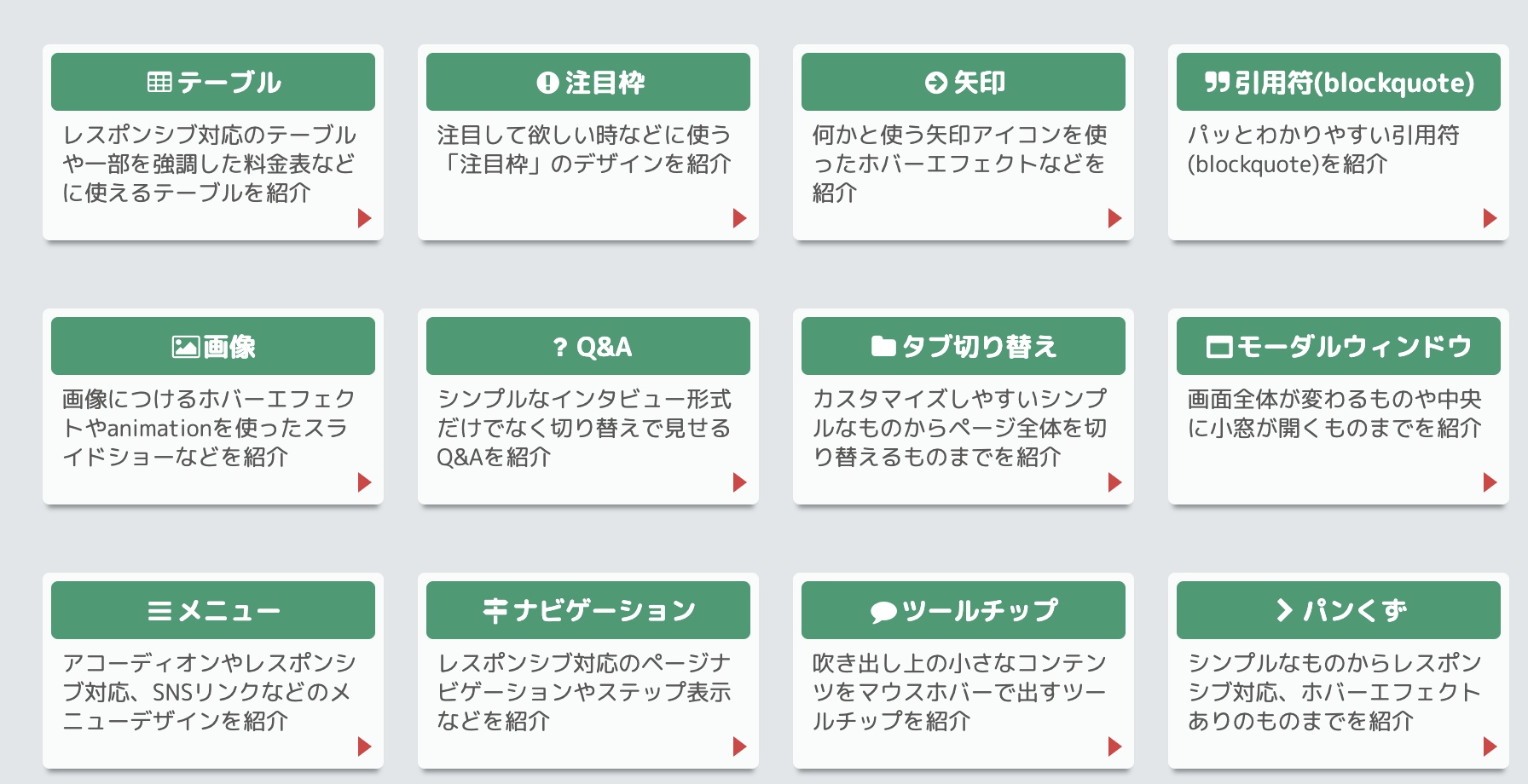
最後に紹介するのは、幅広い実装パーツが掲載されている『コピペっと』

『コピペっと』を利用することで、web制作で利用する必須のパーツを網羅的に学ぶことができます。
具体的なコードに加えて、解説も丁寧なので、学習の際もかなり勉強になります。
シンプルなデザインのものも多く、簡単に応用させることができます。

こちらのサービスの学習方法は、一通り学ぶのではなく、実装が出てきた際に『辞書的な利用』をしていく過程で習得することをお勧めします。
数が多いということも合って、1から全てを学ぼうとすると、途中で挫折をしてしまいます。そのため、実装でわからない箇所が出てきた際に、『辞書的』に利用し、都度実装の方法を習得していくことがお勧めです。
いかがだったでしょうか?
もう一度、今回紹介したwebサービスをまとめます。
・① CSSセレクタチートシート
・② maromaro
・③ サルワカ
・④ コピペっと
これらのwebサービスを利用することで、実装効率を大幅に上げることができかつ、学習の際にもかなり役立てることができます。
ぜひ使ってみてください。

