【初心者必見】CSSチートシート集まとめ

(この記事は2021年8月に更新されました)
・ CSS実装の効率化を測りたい
・ フレックスボックスに中々慣れられない
・ 実装する上で使えるカンニングペーパーが欲しい
この記事はそんな悩みがある方に向けて書いています。
チート集というのは、プログラミングの実装でよく使われるコードが、わかりやすくまとめられているものです。
これによって効率的にコードの実装を進めることができます。
今回は、世の中にある4つの代表的なCSSのチート集を、使い方と学習法も合わせて解説していきます。
この記事を読めば、でネット上に散らばっている『主要CSSチート集を網羅的に知る』ことができます。
目次
✔︎ 本日のテーマ
CSSチート集まとめ
✔︎ CSSチート集
・① CSSセレクターチート
・② flexboxチート
・③ Sassチートシート
・④ Tailwindチートシート
① CSSセレクターチート集
初めに紹介するのは、CSSセレクターチート集。
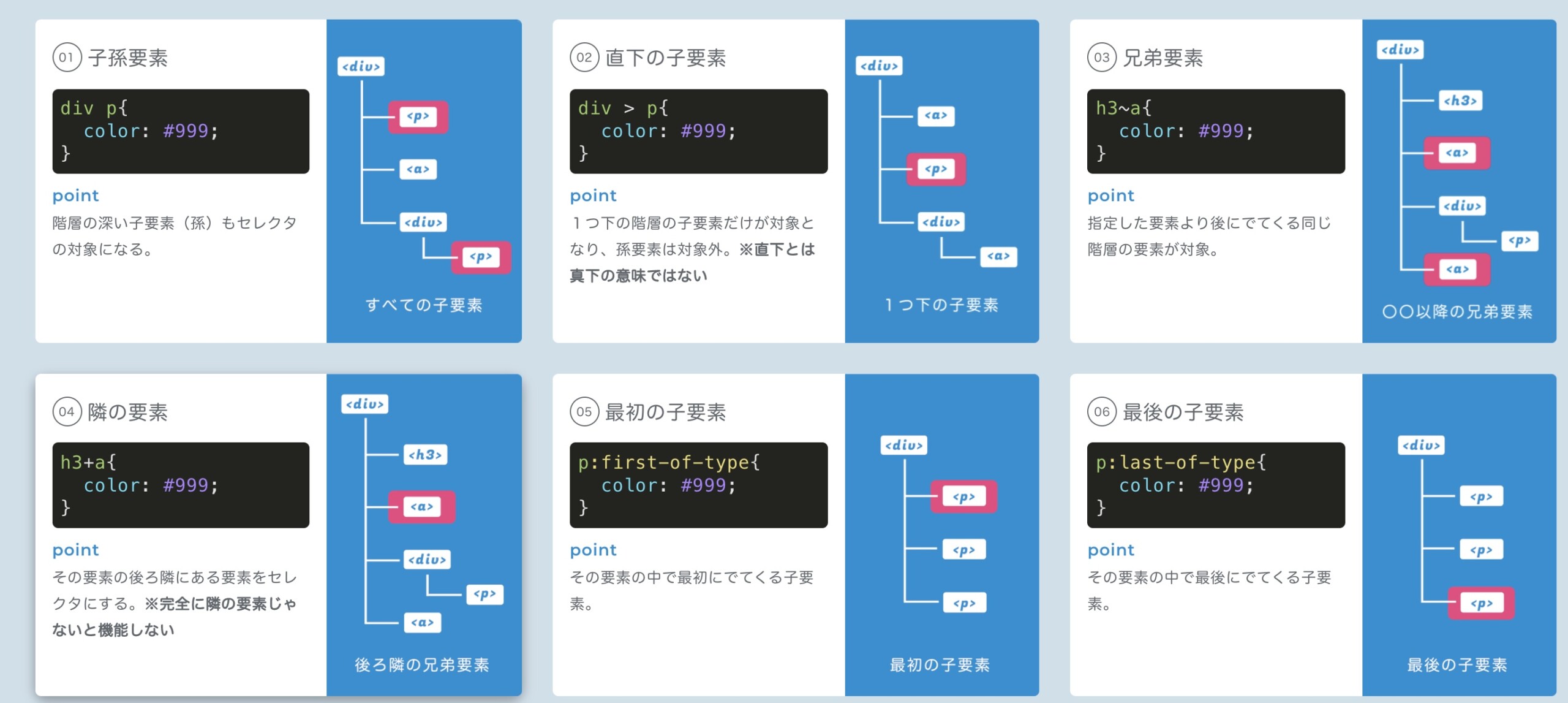
 (CSSセレクターチート集より)
(CSSセレクターチート集より)
このサイトには、『CSSのセレクターの選択方法が網羅的にまとめ』られています。
CSSセレクターは、初心者はとても苦戦する箇所なので、初めのうちはこのチート集を手元に置いて、実装を進めていくことがおすすめです。
さらに、『具体的なコードと図も掲載されているので、非常に理解しやすいサイト』となっています。
CSSセレクターチートシートの学習法
こちらのチートシートは数も24個に絞られているので、最初の1周目は自分でコードを書きつつ理解を、実際に動いているかを確認することがおすすめです。
しかしこの段階で完全な理解はしなくても大丈夫です。1周した後はコードを書いていくな中で、このチート周をカンニングしながら実装を進めていきます。
これを繰り返していくことで、チート周をみなくても「この実装はこのコード」という感覚を、体で覚えることができます。
自分もこの方法で『擬似要素』『nth-child』といった応用的なセレクターを理解しました。
この辺の知識はweb制作の実装で頻出項目なので、こちらのチートシートを利用していく過程で学ぶことが重要です。
web制作の詳しい学習方法については、『web制作ロードマップ2021年』で解説しているので、ぜひ参考にしてみてください。
② Flexboxチートシート
次に紹介するチートシートは『Felxboxチートシート』。
Felxboxは初心者の大半が大苦戦する、『横並び』を実装するための手法です。
しかしながら、Flexboxは実装できる幅が広く、最初は訳が分からず、混乱していまします。
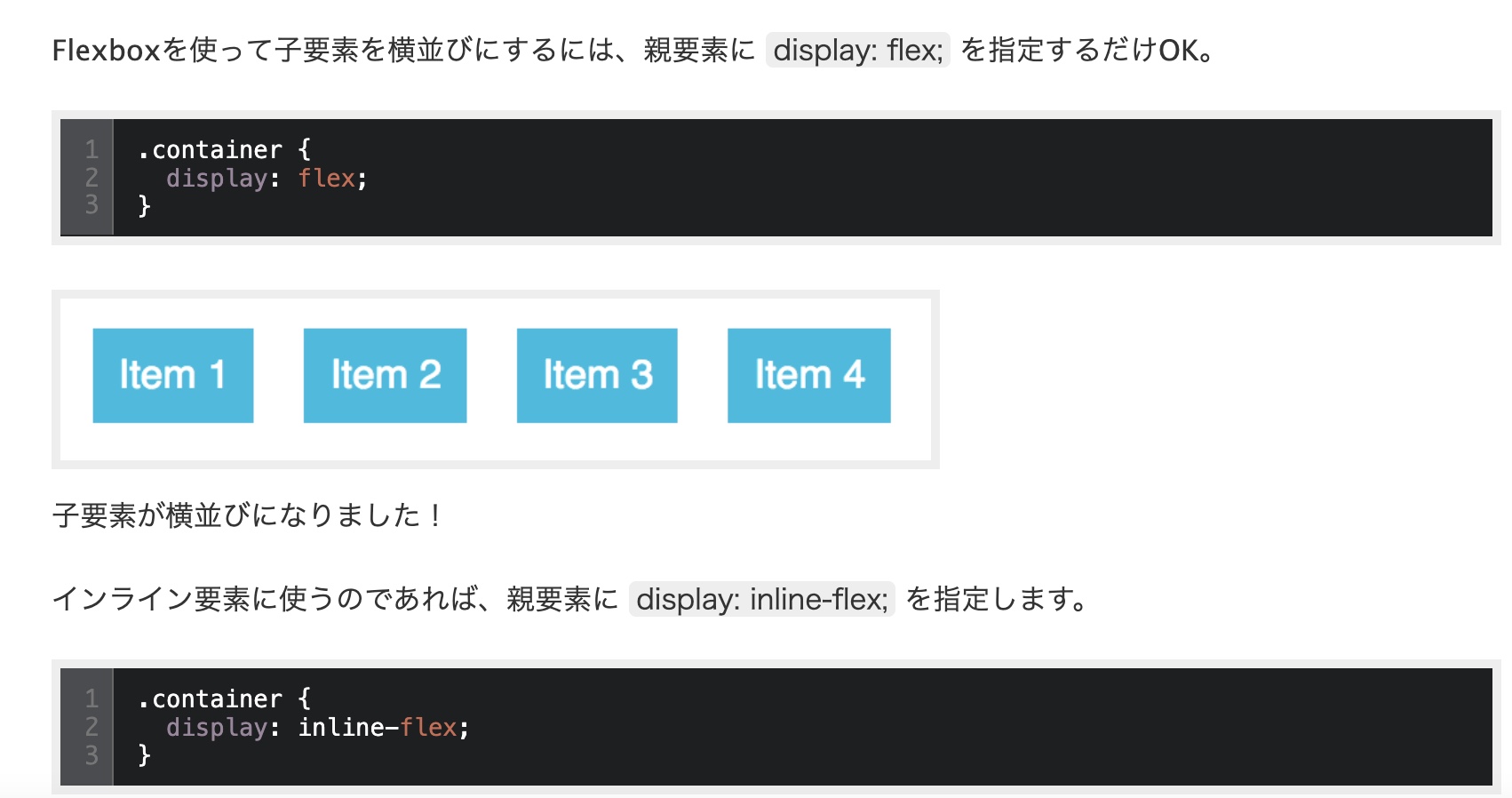
その中で、この『Felxboxチートシート』は具体的なコードと図を用いて、イメージもしやすくまとまっているので、まだ慣れていない人には、かなり重宝できるチートシートとなっています。
 (Flex-boxチート集より)
(Flex-boxチート集より)
Flexboxチート集
Flexboxチート集も、ひとまずコードを見ながら1周して見ます。一通り理解した上で、実装で横並びが必要になった場合に利用します。
横並びに関しては、最初から正しい答えを自分で書くことは、難しいです。
経験値を積んでいくことで『あ、この箇所はspace-betweenを利用するんだ』と分かってきます。
実装をする上で、最初はFlexboxチート集を見ながら最適な答えを選んでいき、徐々に体で覚えていくことが大切です。
CSSの知識をより網羅的に極めたいという方は、『CSS設計完全ガイド ~詳細解説+実践的モジュール集」』の書籍がおすすめなので、ぜひ参考にしてみてください。
具体的な書籍の使い方や学習方法に関しては『【web制作者必見】おすすめのweb制作の書籍3選』の記事にて詳しく書いているので、ぜひ参考にしてください。
③ Sassチートシート
続いて紹介するのは『Sassチートシート』。
Sassとは簡単に言うと、『CSSを拡張し、よりコードを書きやすくしたもの』だと、今は理解しておいてください。
実際の案件現場でも、今はほとんどがSassで実装されています。
そんなSassは、やれることが多く、はじめのうちはかなり実装に苦戦しています。
そこで、重宝できるのが『Sassチートシート』。
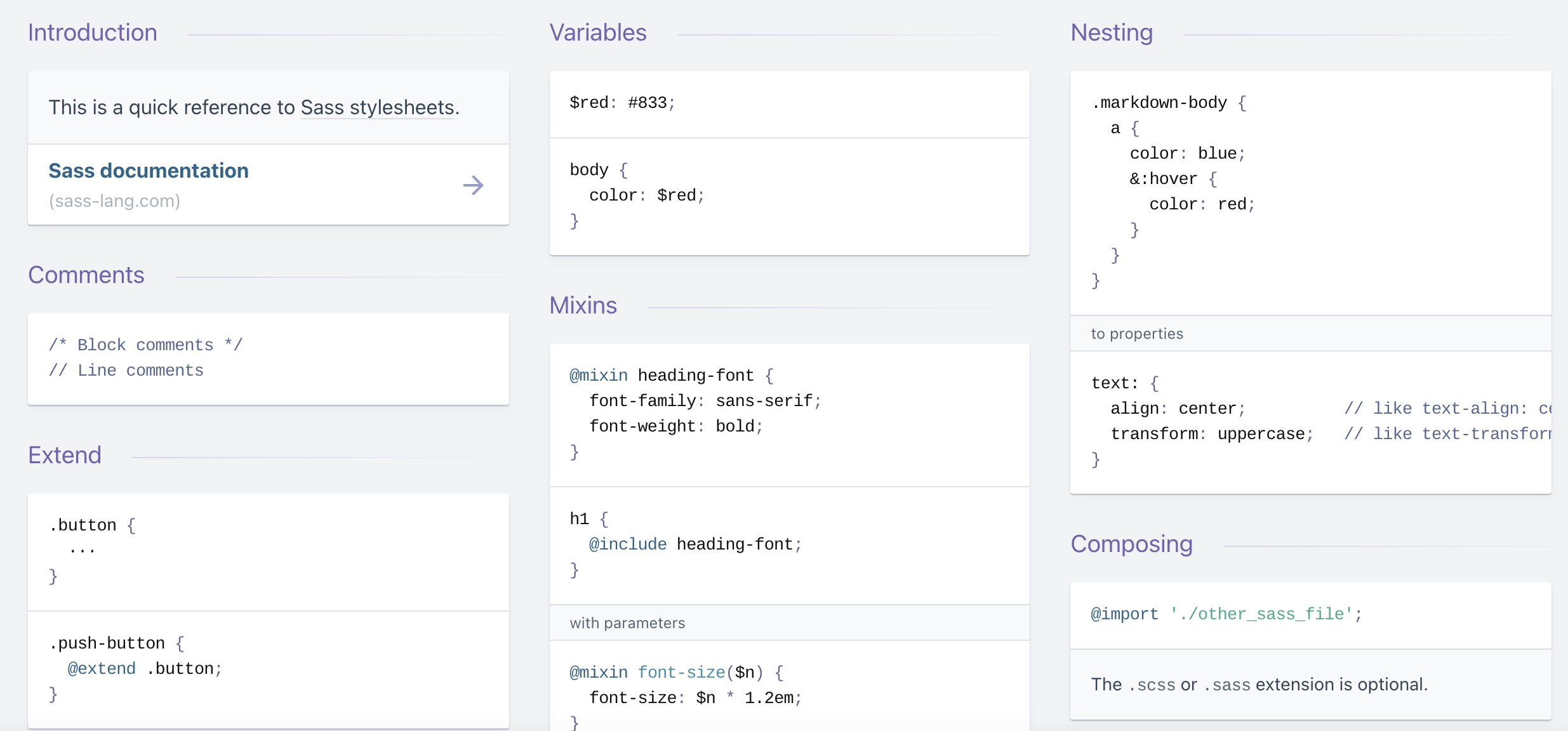
 (Sass cheatsheetより)
(Sass cheatsheetより)
Sass cheatsheetでは、sassでよく使われる『mixin』や『ネスト』を網羅的に学ぶことができます。
具体的なコードもついているので非常にわかりやすいです。
Sassチートシートも同様で、実装中でにわからないものが出てきたら、このチートシートを利用してカニングすると言う進め方がおすすめです。
Sassについてより理解を深めたい人は、『CSSを効率的に書く!フロントエンジニアのための「Sass」講座』というudemy講座がかなりおすすめです。
5時間程度でsassの基礎から応用までを幅広く学ぶことができます。
さらに『gulp』といったweb制作でも使われる、応用も解説しているので、かなりおすすめできます。
sassはweb制作の実装でも今は必須の知識となっているので、しっかり押さえておくことが大切です。
web制作の学習については『web制作ロードマップ2021』で詳しく解説しているので、ぜひ参考にしてみてください。
④ Tailwindチートシート
最後に紹介するチートシートは『TailwindCSSチートシート集』。
こちらは今、web開発でも流行りがきそうな『TailwindCSS』に特化したチートシートとなっています。
TailwindCSSは、クラス名が既に用意されており、クラス名から実装を推測することができるのでかなり実装効率を高めることができます。
応用幅も広く、今後はどんどん使われていくと思われているCSSです。

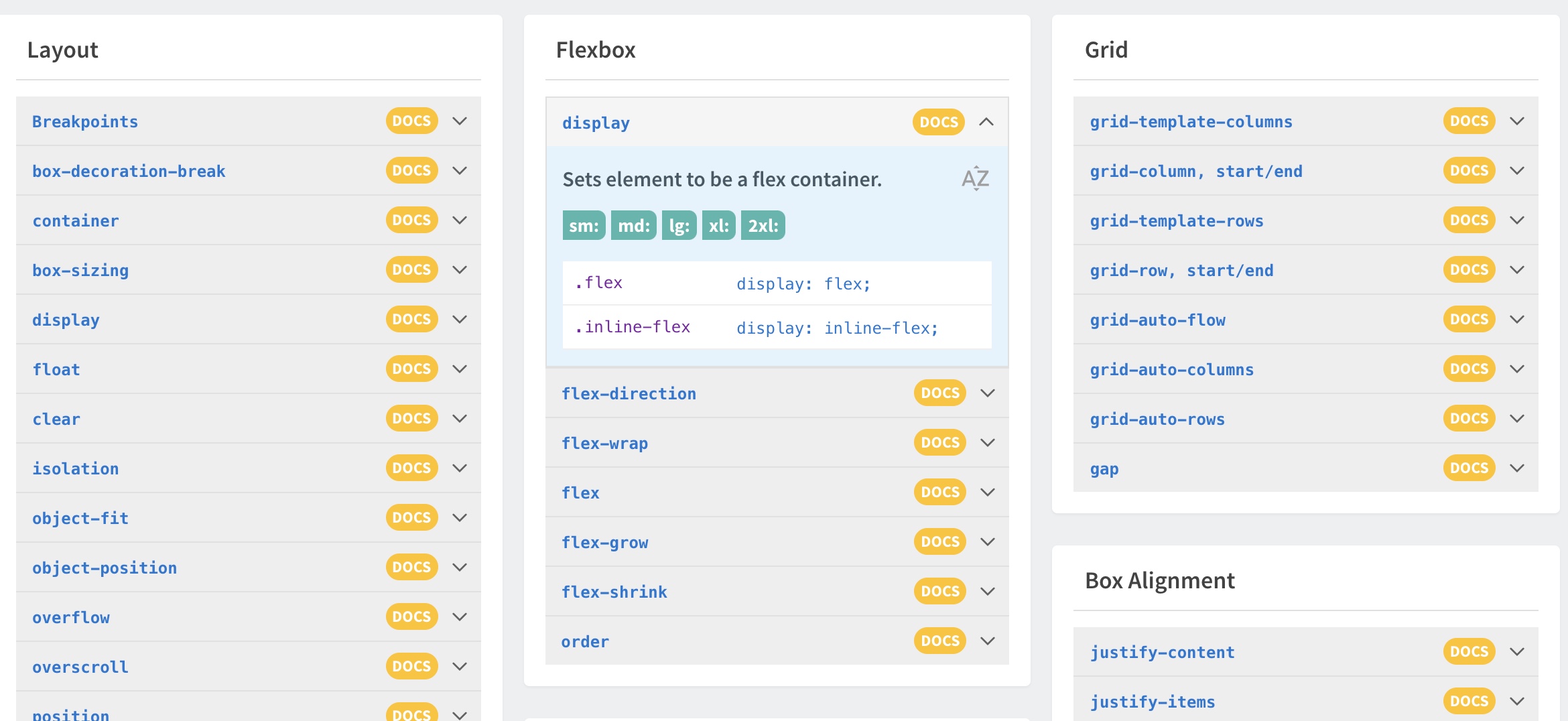
(taiwindcssチートシートより)
いかがだったでしょうか、本日紹介したチートシート集を利用し、実装効率をぜひ上げて見てください。
最後にもう一度紹介したチートシートをおさらいします。
✔︎ CSSチート集
・① CSSセレクターチート
・② flexboxチート
・③ Sassチートシート
・④ Tailwindチートシート
他にも、『JavaScript』や『WordPress』などのチート集も、
『【エンジニア必見】チートシートまとめ(2021年最新)』にてまとめているので、ぜひ参考にしてみてください。