【エンジニア必見】チートシートまとめ(2022年最新)

(記事は2022年1月に更新)
・ 実装効率を上げたい
・ プログラミング学習の総復習をしたい
・ 世の中に溢れるチートシートを知りたい
この記事はそんな方に向けて書いています。
チート集というのは、プログラミングの実装でよく使われるコードが、わかりやすくまとめられているものです。
チートシートを使うことで、効率的にコードの実装を進めることができます。
今回は世の中に出回っている、有益なチートシートを4選を使い方とともに紹介します。
この記事を読めば、でネット上に散らばっている『主要のプログラミング系チートシート』を網羅することができます。
過去にTwitterで紹介した、チートシートも徹底解説します。
全エンジニア必見✨
vscodeのショートカットがまとまってる『チートシート』。ショートカットを使うことで大幅に生産性上がるので重宝。最初はこれでカンニングしつつ、使っていく中で手で覚えるのが重要。#駆け出しエンジニアと繋がりたい#プログラミング初心者https://t.co/1I7BwUKm4F pic.twitter.com/wkkSyYYiK7
— KAZUNARI | AI×ビジネス役立ち情報 (@MacopeninSUTABA) June 26, 2021
✔︎ 本日のテーマ
・① モダンJavaScriptチートシート
・② WordPressチートシート
・③ VsCodeチートシート
・④ JavaScriptチートシート
・⑤ jQueryチートシート
① モダンJavaScriptチートシート

まず初めに紹介するのが、『モダンJavaScriptチートシート』。
こちらのサイトでは、モダンJavaScriptの実装が一覧が幅広く掲載されています。
簡単にモダンJavaScriptとは、以下のような特徴があります(あくまで個人の意見)
・ React、Vue、といった仮想DOMを用いるライブラリやフレームワーク。
・ npmやyarnなどが使われている
・ webpackなどが使われている
・ ES2015以降の記述方法
・ Babelなどを利用している
またこちらの『JavaScriptチートシート』には具体的なコードと挙動も掲載されているので、学習の総まとめにも利用することができます。
web制作の学習でもかなり使えるチートシートなので、ぜひ使いまくってください。
なおweb制作の学習方法については、『web制作学習ロードマップ』にて詳しく解説しているので、参考にしてみてください。
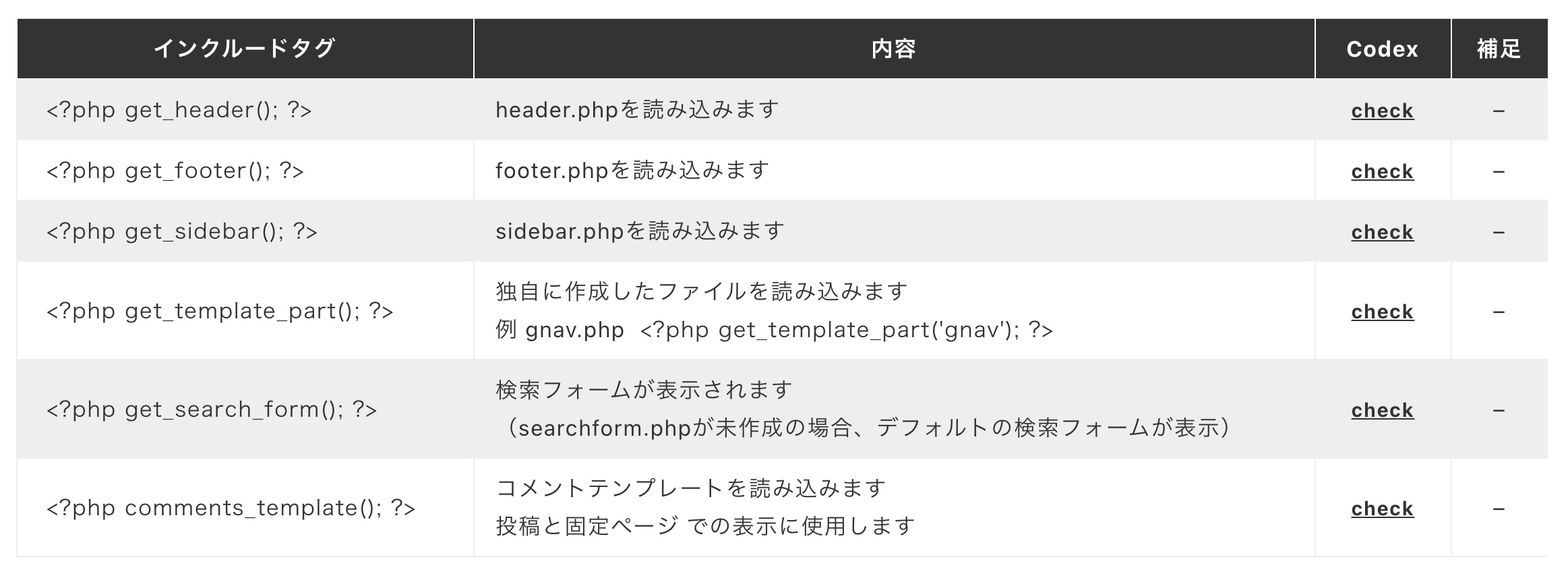
② WordPressチートシート

次に紹介するのは、『WordPressチートシート集』です。
こちらの、『WordPressチート集』は2020年に作成されたもので、世の中に出回っているWordPressチート集の中でも、一番新しいものとなっています。(2021年7月地点)
こちらのチートシート集のポイントとして、以下のような点があげられます。
・ 公式ドキュメントと紐付いている
・ 公式ドキュメントの中で実務でもよく使うものが厳選されている
・ 非推奨タグの紹介をしている
・ 解説がわかりやすい
・ 具体的なコードも書いてある
WordPressの公式ドキュメントに参照に作られているチートシートということもあって、信頼性が非常に高いです。
また、WordPressの公式ドキュメントの該当箇所のURLも添付されているので、勉強や実装の際も、簡単に索引することができます。
数多くのテンプレートタグが存在する、WordPressの公式ドキュメントの中から、実務でよく使う実装コードを厳選してまとめられているのも魅力です。
また具体的なWordPressの学習方法については、
『【図解で解説】WordPress学習ロードマップ(2021年)』で解説しているので、ぜひチートシートと併用して参考にしてみてください。
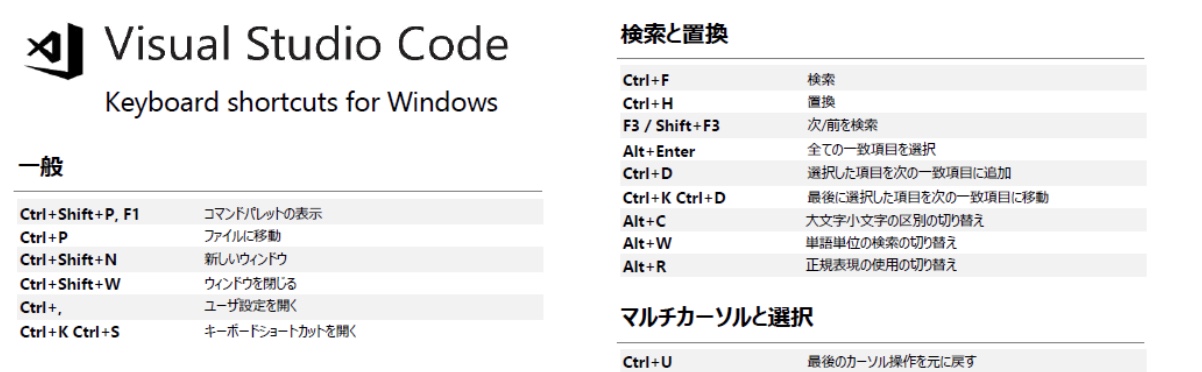
③ VsCodeチートシート
次に紹介するのは『VsCodeチートシート』。

エンジニアなら誰もが使っている、『VsCodeコード』のショートカットがまとめられている、超有益チートシートとなっています。
VsCodeでコードを実装する際に、ショートカットを多用することで、実装効率を爆上げすることができます。
最初から全てを覚えようとするのは、不可能なので、『初めはチートシートを見ながらショートカットを使い、使っていくうちに体で覚えていくことが大切です』。
自分もチートシートでカンニングをしつつ、よく使うショートカットは自動的に体に染み込ませていきました。
チートシートを使う上で大切なことは、『覚えようとする』のではなく、『使っていくうちに体で覚えていく』ことです。
ぜひ『VsCodeチートシート』を駆使して、実装効率を上げてみてください。
④ JavaScriptチートシート
次に紹介するのは『JavaScriptチートシート』
こちらの『JavaScriptチートシート』は基礎的な演算子から、正規表現や非同期処理といった、応用的な内容もカバーしてる、チートシートになっています。
JavaScriptの基礎的な部分ではあるものの、エンジニアとして、必ず使用していく実装コードが網羅されているので、JavaScript学習の総まとめとしても利用することができます。
また、JavaScriptも含めたweb制作の学習方法については、
『【2021年版】web制作学習ロードマップ』で解説しているので、ぜひ参考にしてみてください。
⑤ jQueryチートシート
最後に紹介するのは、『jQueryチートシート』

こちらの『jQueryチートシート』では、基本的なDOM操作の解説から始まり、『イベント操作』『Ajax』といった応用的なものを含んでいるので、学習段階でも総まとめとして利用することができます。
全てにおいて、具体的なコードとコメントによる簡易的な解説が掲載されているので、非常に理解しやすい構成となっています。
こちらのチートシート集で基礎的なものを一通り学んだ後で、応用的な実装手法を学ぶのがおすすめです。
jQueryの学習において、web制作で使われる頻出の実装が学べる書籍としては、『jQuery標準デザイン講座』がおすすめなので、合わせて参考にしてみてください。
書籍の解説については、『【web制作者必見】おすすめのweb制作の書籍3選』で丁寧に解説しているので、合わせて参考にしてみてください。
いかがだったでしょうか。
チートシートを使うことで、学習の総復習もでき、実装効率も大幅に上げることができるので、ぜひ使ってみてください。
どれもブックマーク必須のチートシートとなっています。
あわせて、CSSの実装に特化した、『CSSチートシート集』という記事も出しているので、ぜひ参考にしてみてください。
